【重要】什麼是響應式網頁技術(RWD)?
響應式網頁設計又稱為「自適應網頁設計」,在業界大多稱為RWD(Responsive Web Design),是一種能同時支援電腦與行動裝置的網頁技術。
【重要】什麼是響應式網頁技術(RWD)?
響應式網頁設計又稱為「自適應網頁設計」,在業界大多稱為RWD(Responsive Web Design),是一種能同時支援電腦與行動裝置的網頁技術。
有鑑於行動裝置(如智慧型手機、平板電腦...等)的使用者數量日趨增長,越來越多的使用者透過手機或平板電腦來上網瀏覽網頁,但傳統網頁技術在行動裝置上的視覺呈現未必和透過電腦螢幕觀看相符,為了回應使用者的需求與期待,過去大多企業主會選擇額外開銷費用來製作「手機版網頁」,以便讓行動裝置與電腦兩方使用者作區隔,然而這種作法通常會使企業遇上一些麻煩,其中最頭痛的莫過於「資訊不同步」(因為電腦網站和手機網站是分開的),且會連帶內部維護成本增加,造成企業網站營運上的困惱--響應式網頁設計(以下簡稱RWD)就是為了解決這類的困擾而誕生的全新技術。
RWD主要是透過CSS3、百分比計算的概念來製作一個網站,此網站會依據使用者使用裝置的瀏覽器尺寸來調適版面的配置和排版方式,讓不同裝置平台的使用者都能正常且正確地瀏覽網站,目前這項技術在國外已蔚為主流,而台灣也正朝這個方向前進,在行動裝置使用者比例持續成長的未來,RWD將是企業網站製作的首要考量。 【重要】為什麼收不到客戶的聯絡信件?
【重要】為什麼收不到客戶的聯絡信件?
當網站正式上線後,我們有許多客戶會遇到的一個問題就是「為什麼我們收不到客戶的聯絡通知信件」?
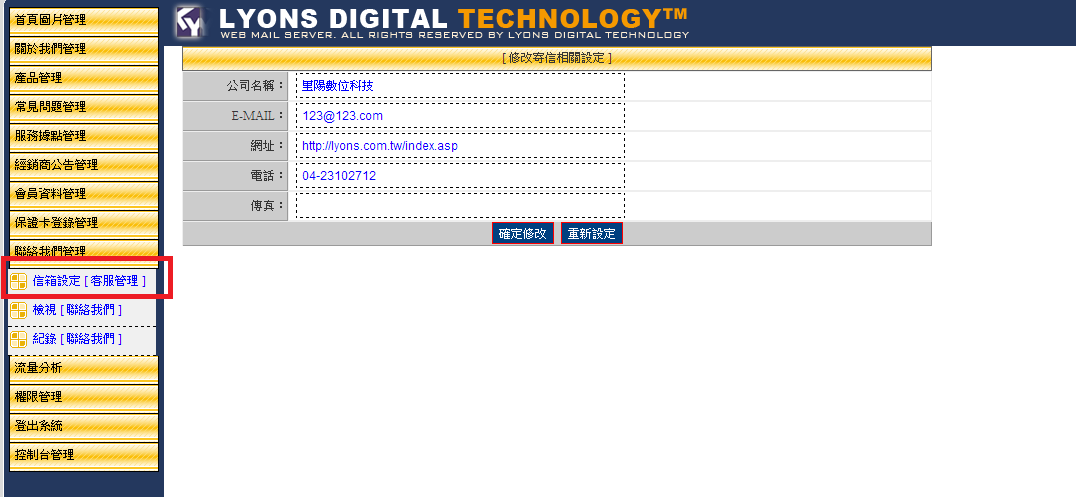
通常此一情況乃網站管理員(客服)沒有在後臺管理系統的「聯絡我們管理」中之「信箱設定」進行完善的設定,請參照下圖:

正常情況下我們會先協助客戶建置初步的資料,但每個客戶實際上會使用的信箱未必就是我們所知道的信箱,因此客戶若有長期以來皆未收到系統通知信的困擾,務必前往管理後台系統查看信箱設定是否有填入正確資料。
 【教學】圖片尺寸調整的方法:photoshop篇(上)
【教學】圖片尺寸調整的方法:photoshop篇(上)
以下提供兩種PHOTOSHO調整影像版面尺寸的方法其中之一,我們姑且命名為「新增檔案編輯法」
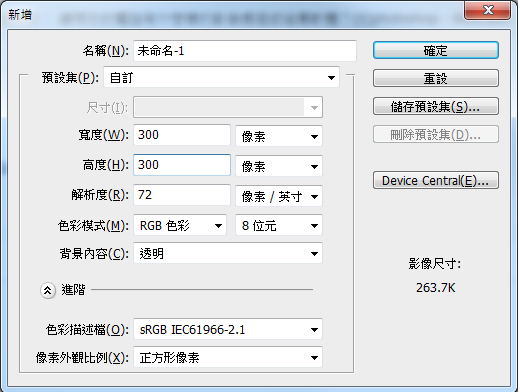
1.開啟PS後,選擇「新增檔案」,設定指定的尺寸(如300*300像素)

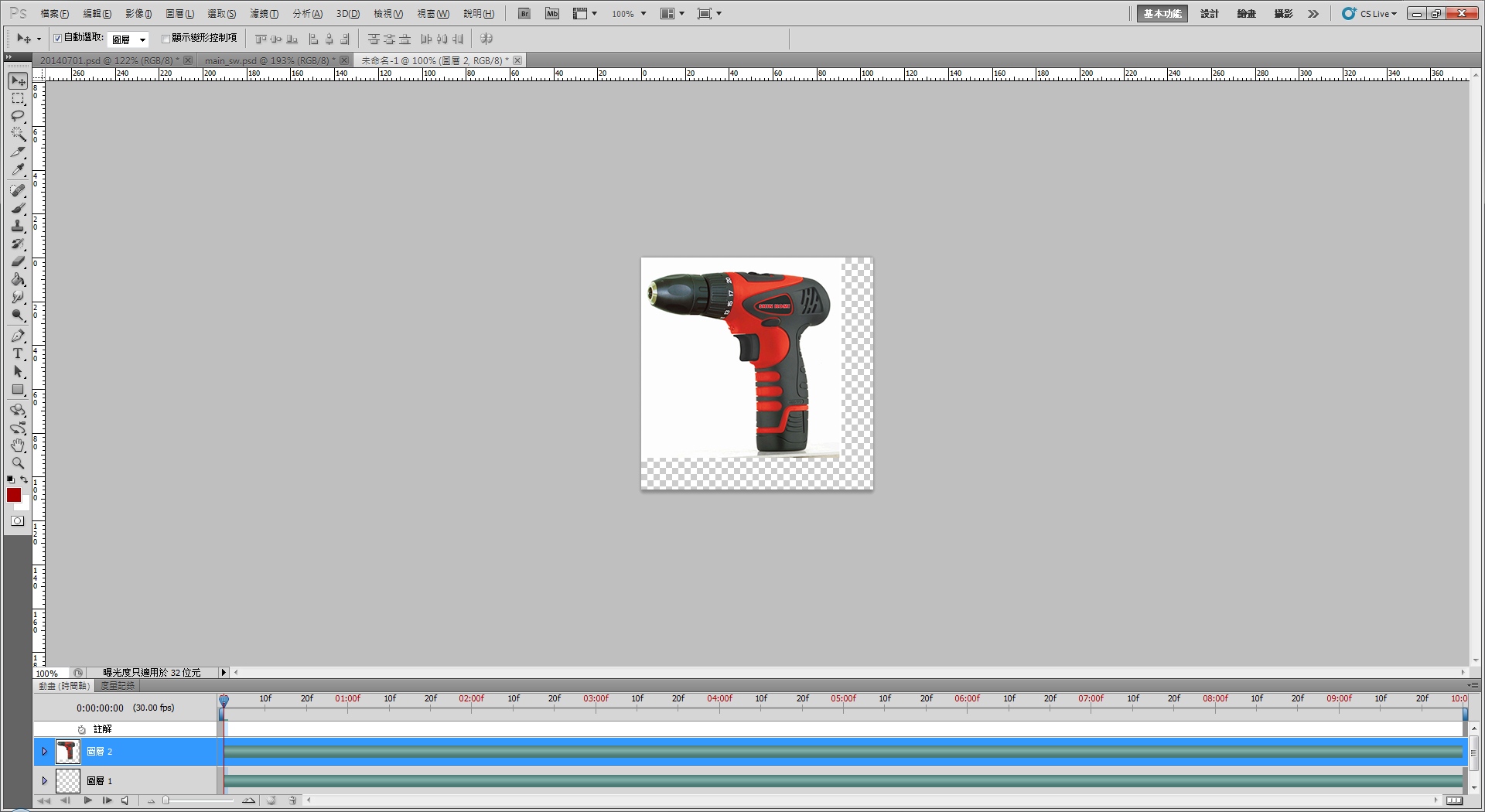
2.將要處理的影像拖曳至編輯區域中。

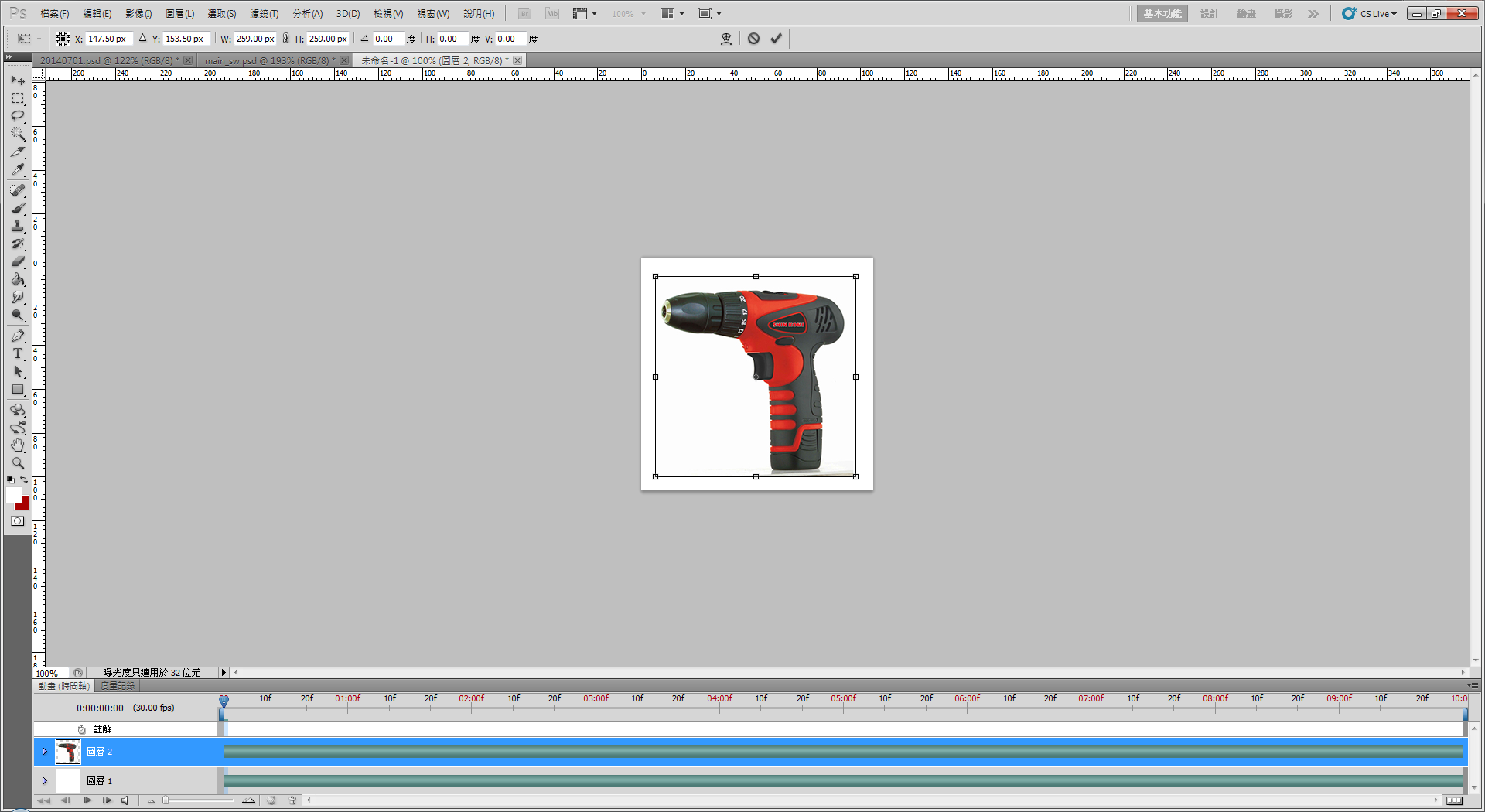
3.按「編輯」->「變形」,或是Ctrl + T,即可變更圖片大小,適當調整後另存檔案為圖檔即可

 【教學】圖片尺寸調整的方法:illustrator篇
【教學】圖片尺寸調整的方法:illustrator篇
1. 開啟新文件,並於寬度和高度輸入後台圖片設定之尺寸

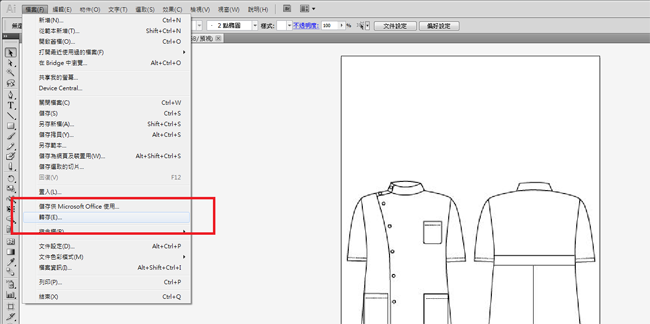
2.置入圖片且調整完畢後,選擇「檔案」->「轉存」,以方便將檔案輸出成一般通用格式之圖檔(如jpg、png)

3.請注意,轉存時務必將「使用工作區域」按鈕勾選,如此輸出之圖片才會依當初文件設定之尺寸轉存。

4.完成

 【教學】上傳圖片至瀏覽伺服器端注意事項
【教學】上傳圖片至瀏覽伺服器端注意事項
在客戶的網站放在測試伺服器還未轉上正式之前,我們會幫客戶於測試伺服器中開設專屬資料夾,這是為了方便日後轉正式之後,我們可以迅速整理客戶建構網站時所上傳的檔案,而不用耗費太多時間在分析哪些圖片是屬於哪個客戶的資料。
故客戶在使用後臺「瀏覽伺服器」端功能時,請注意一定要選擇我們幫客戶建立的專屬資料夾名稱喔!(資料夾名稱會在發送測試通知時一併告知)
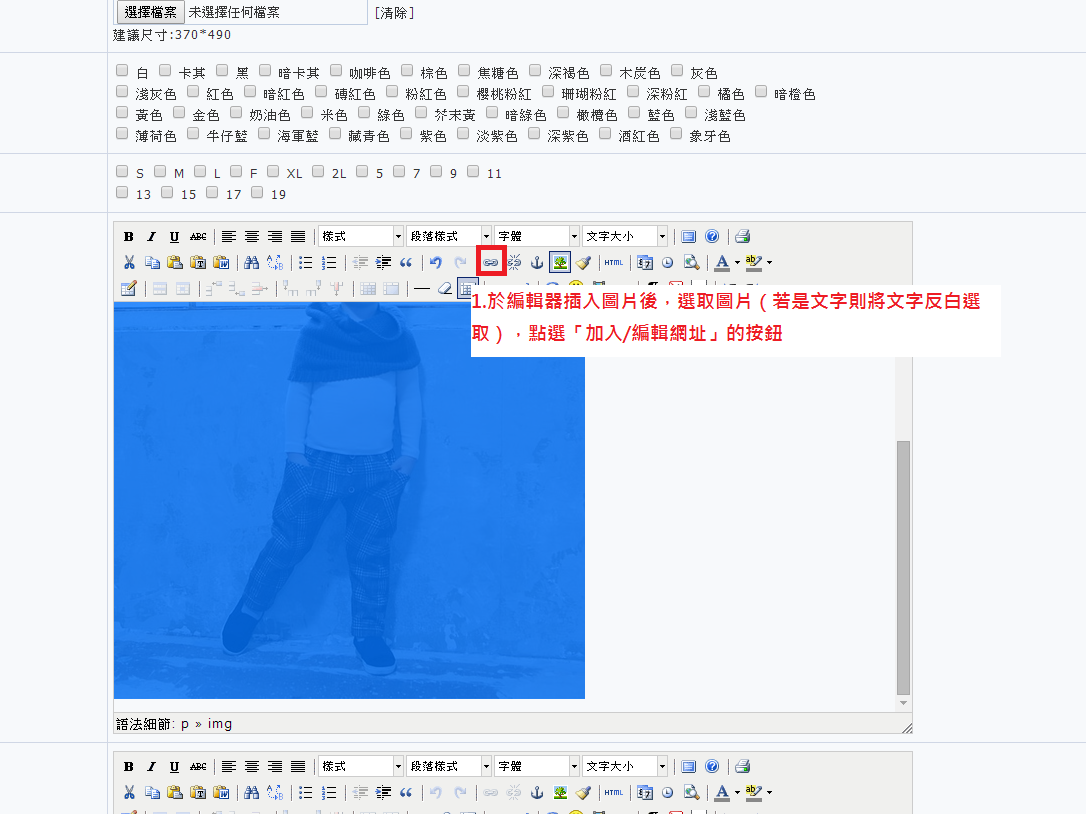
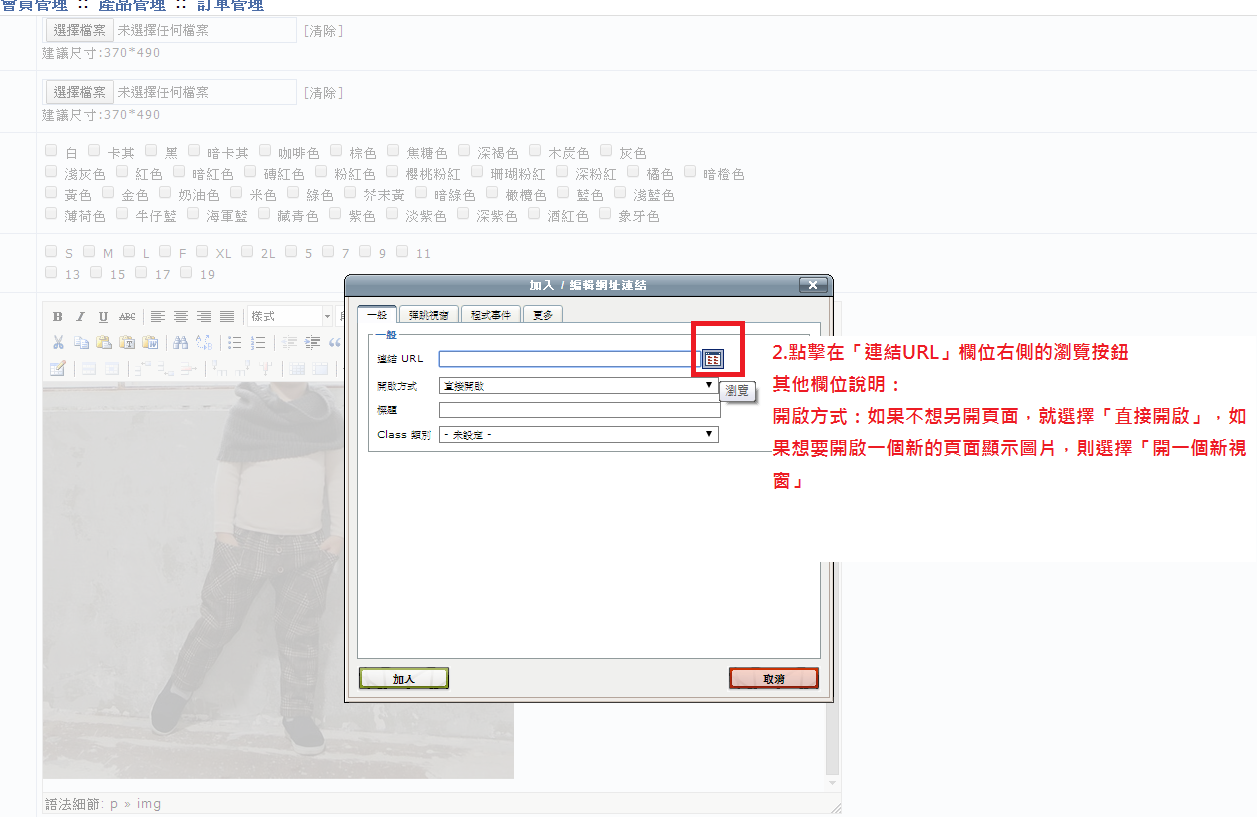
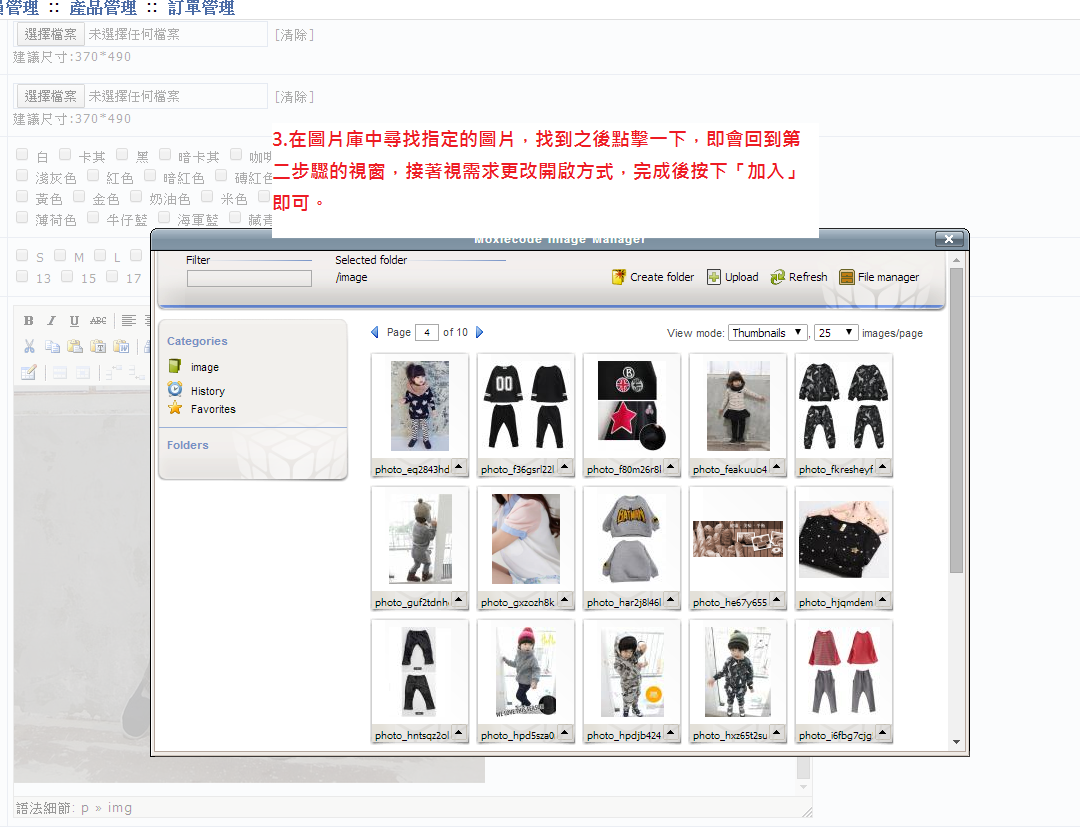
 【教學】圖片加入超連結的方法(文字亦適用)
【教學】圖片加入超連結的方法(文字亦適用)



 【教學】圖片尺寸調整的方法:photoshop篇(下)
【教學】圖片尺寸調整的方法:photoshop篇(下)
第二種方法為原影像處理法
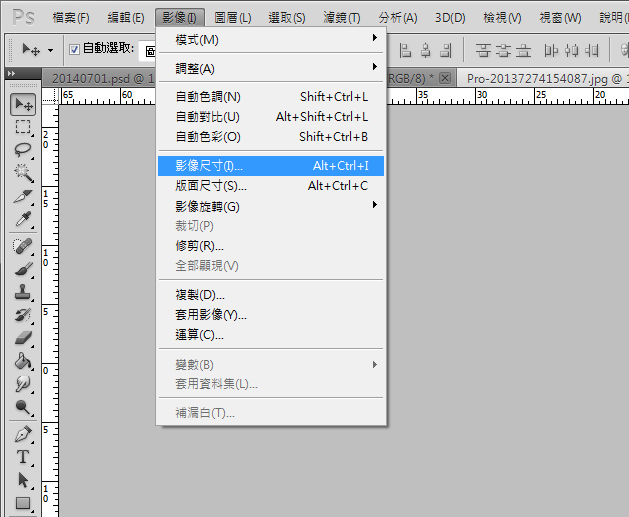
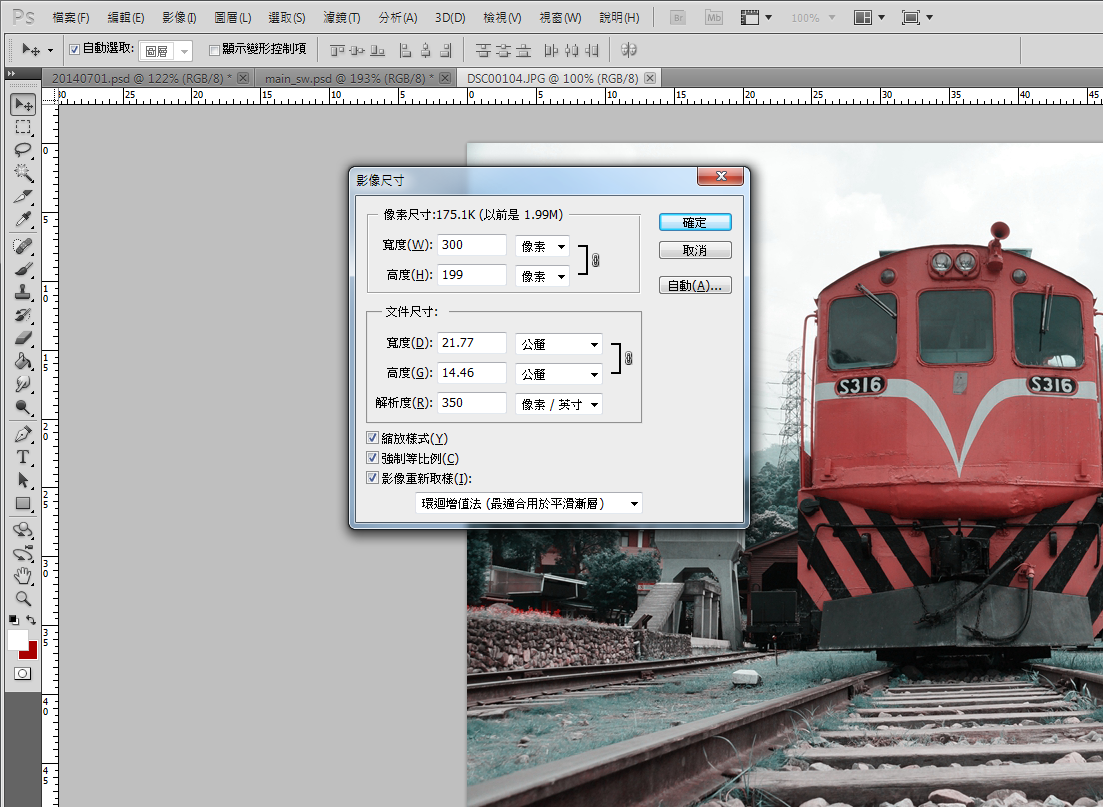
1.開啟PS,將要處理之影像圖檔直接拖曳進工作視窗當中,接著選擇「影像」->「影像尺寸」

2.假如今天要將圖片做成300*300像素的大小,則將原始圖片的長邊設定為300像素

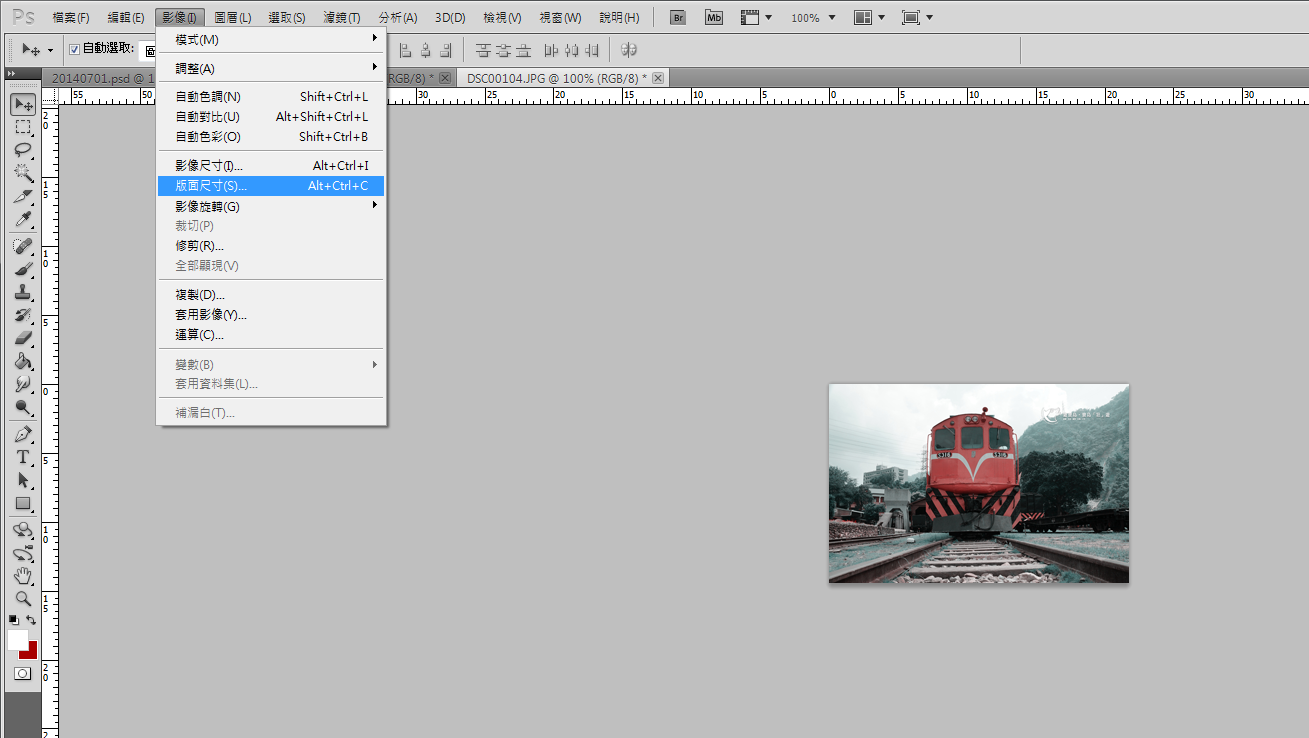
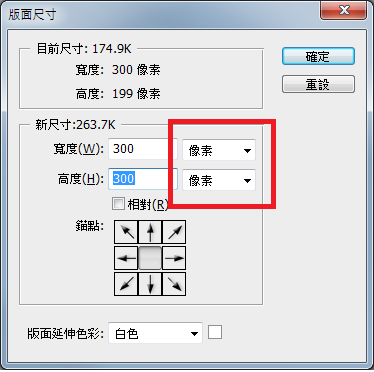
3.完成後,再從「影像」->「版面尺寸」,調整影像的版面大小

4.將版面高度設定為300像素,之後按下確定。

5.完成後影像的版面就會變成300*300像素,之後再另存為圖檔即可。

 【教學】將youtube影片嵌入後台編輯器的方式
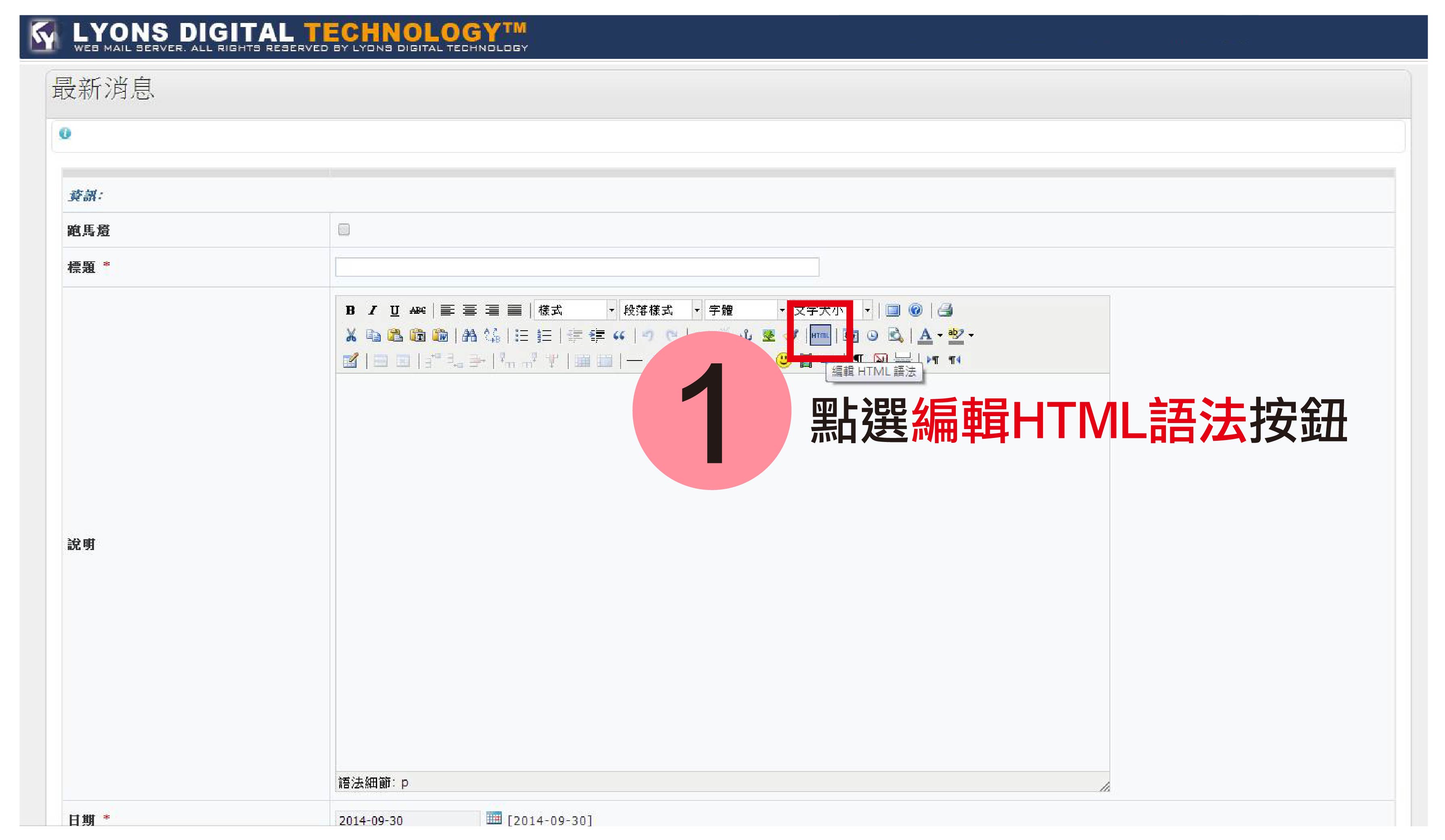
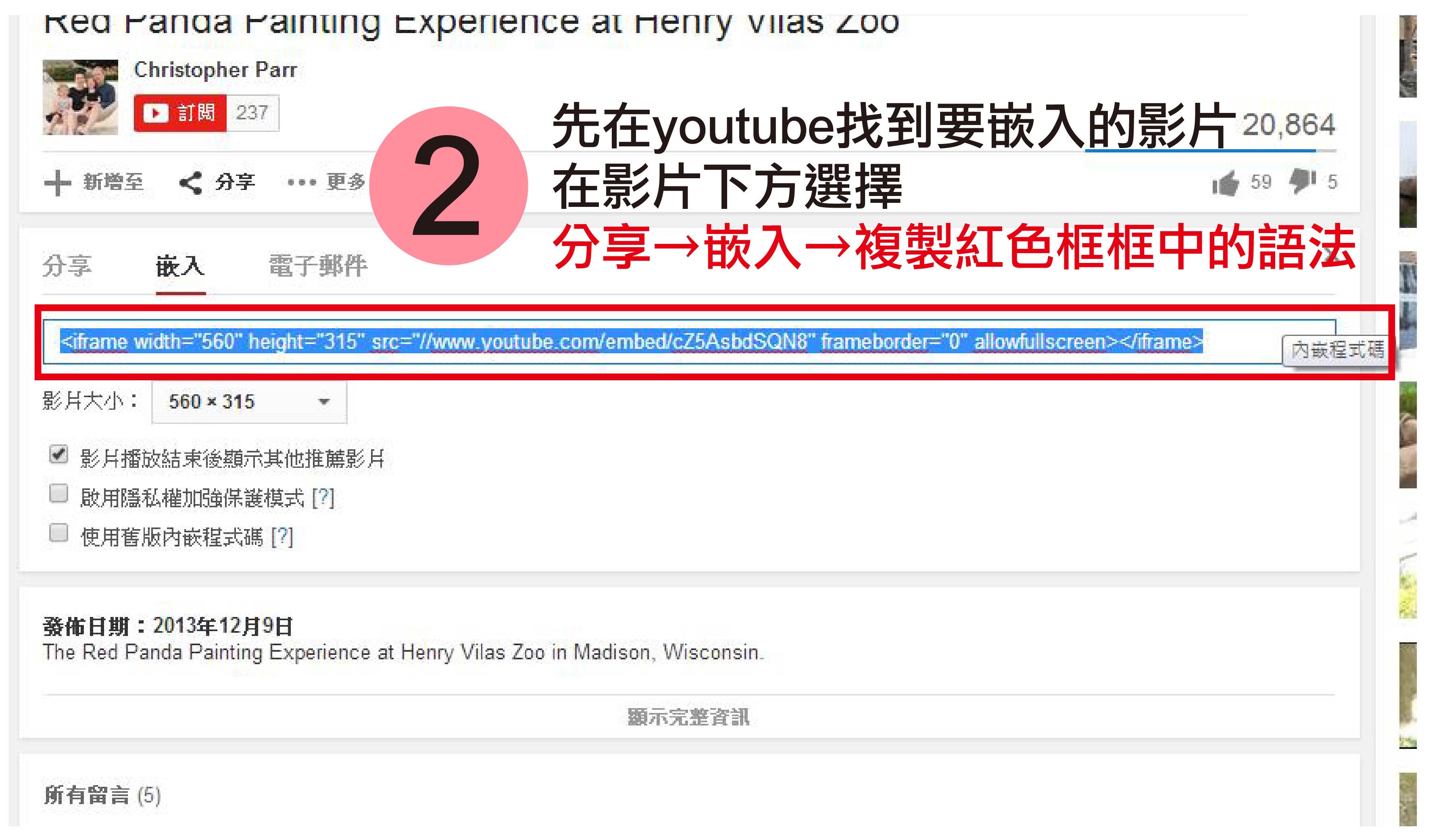
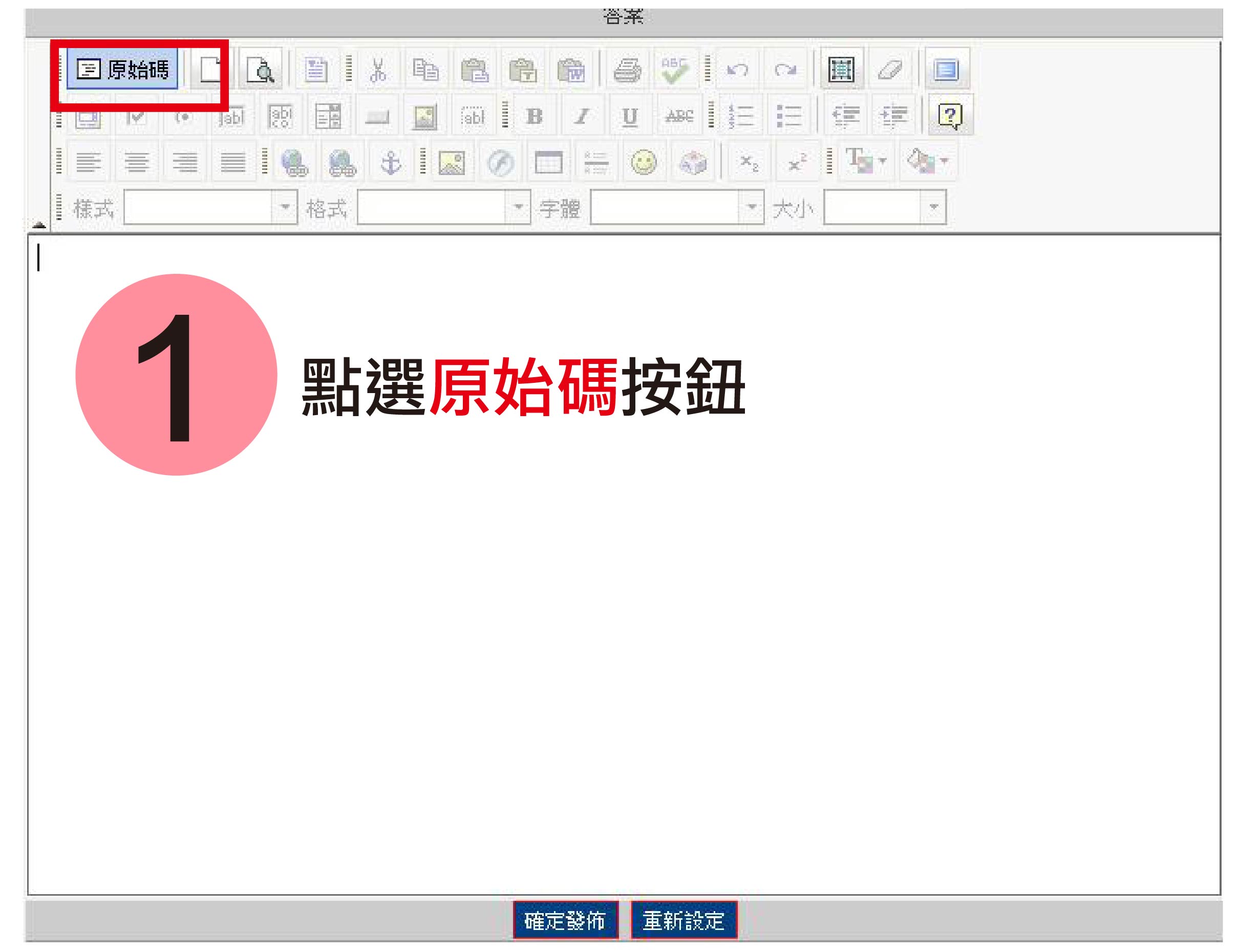
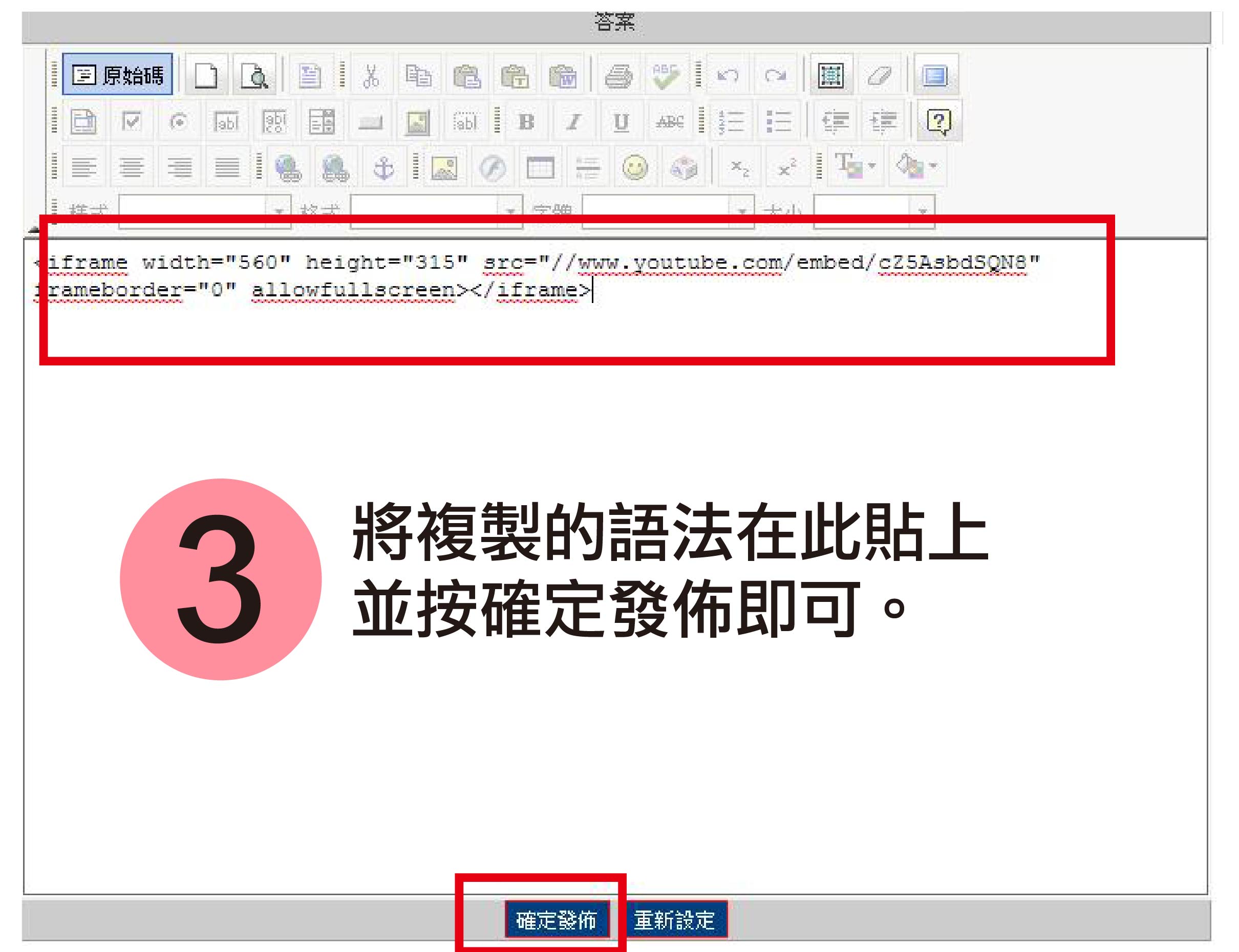
【教學】將youtube影片嵌入後台編輯器的方式
php後台影片嵌入編輯器方式



asp後台影片嵌入編輯器方式

.jpg)

 【教學】[PHP]如何將Googlemap外嵌語法插入欄位之中
【教學】[PHP]如何將Googlemap外嵌語法插入欄位之中

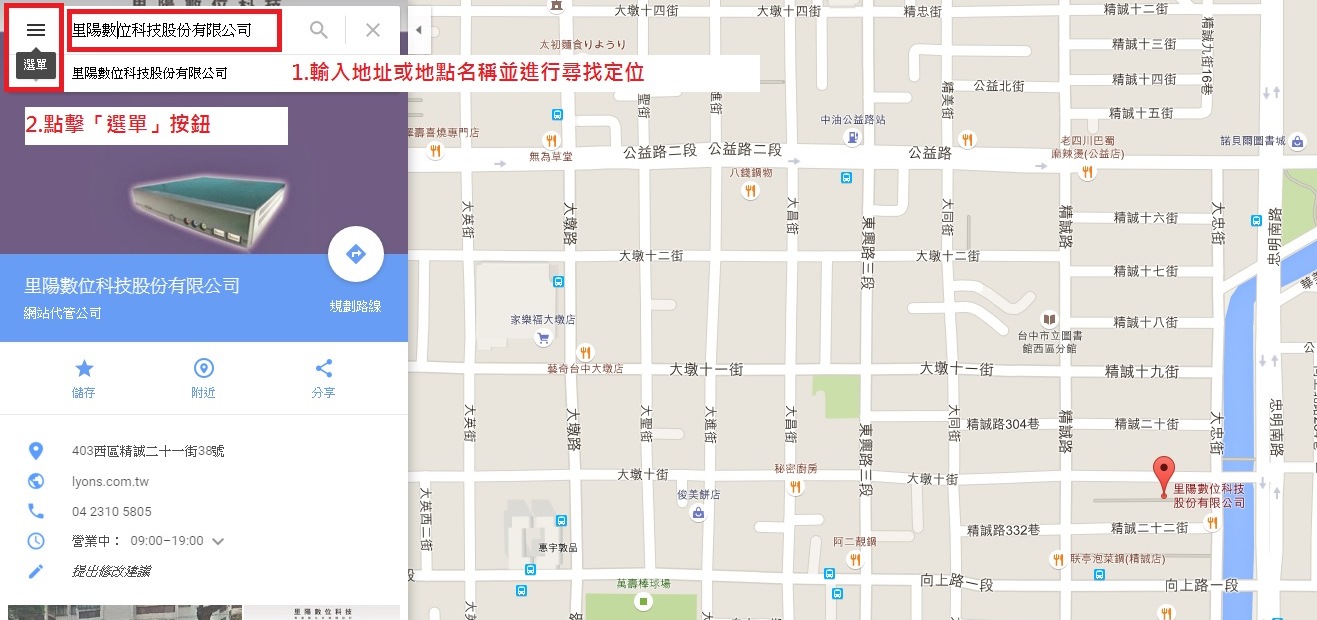
Step1.在googlemap搜尋欄位中輸入地址或地點名稱,並定位查找。
Step2.查找完成後,點擊左側的選單按鈕以開啟選單。

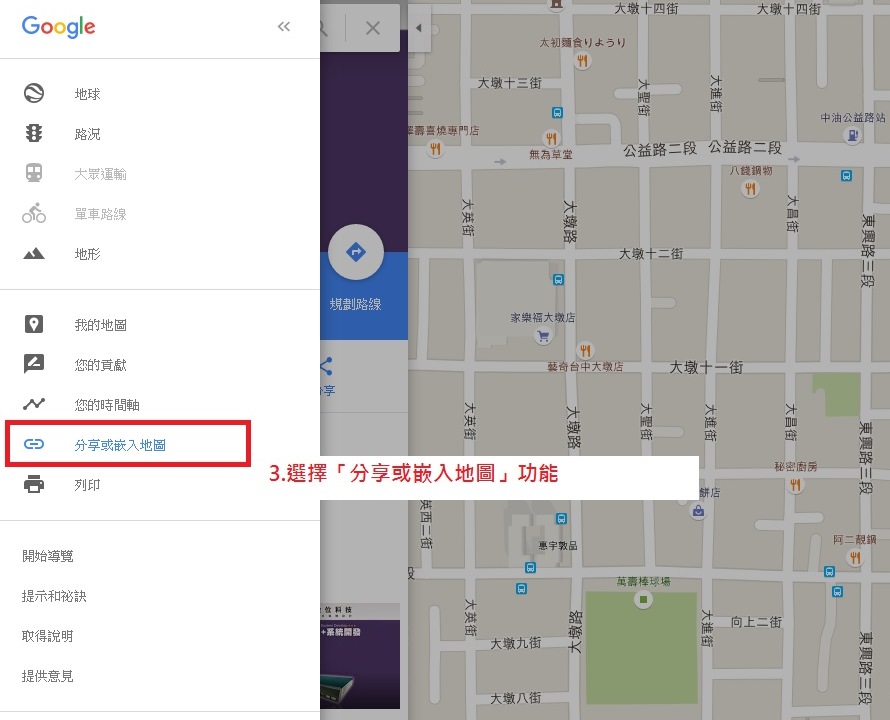
Step3.選擇「分享或嵌入地圖」的功能。

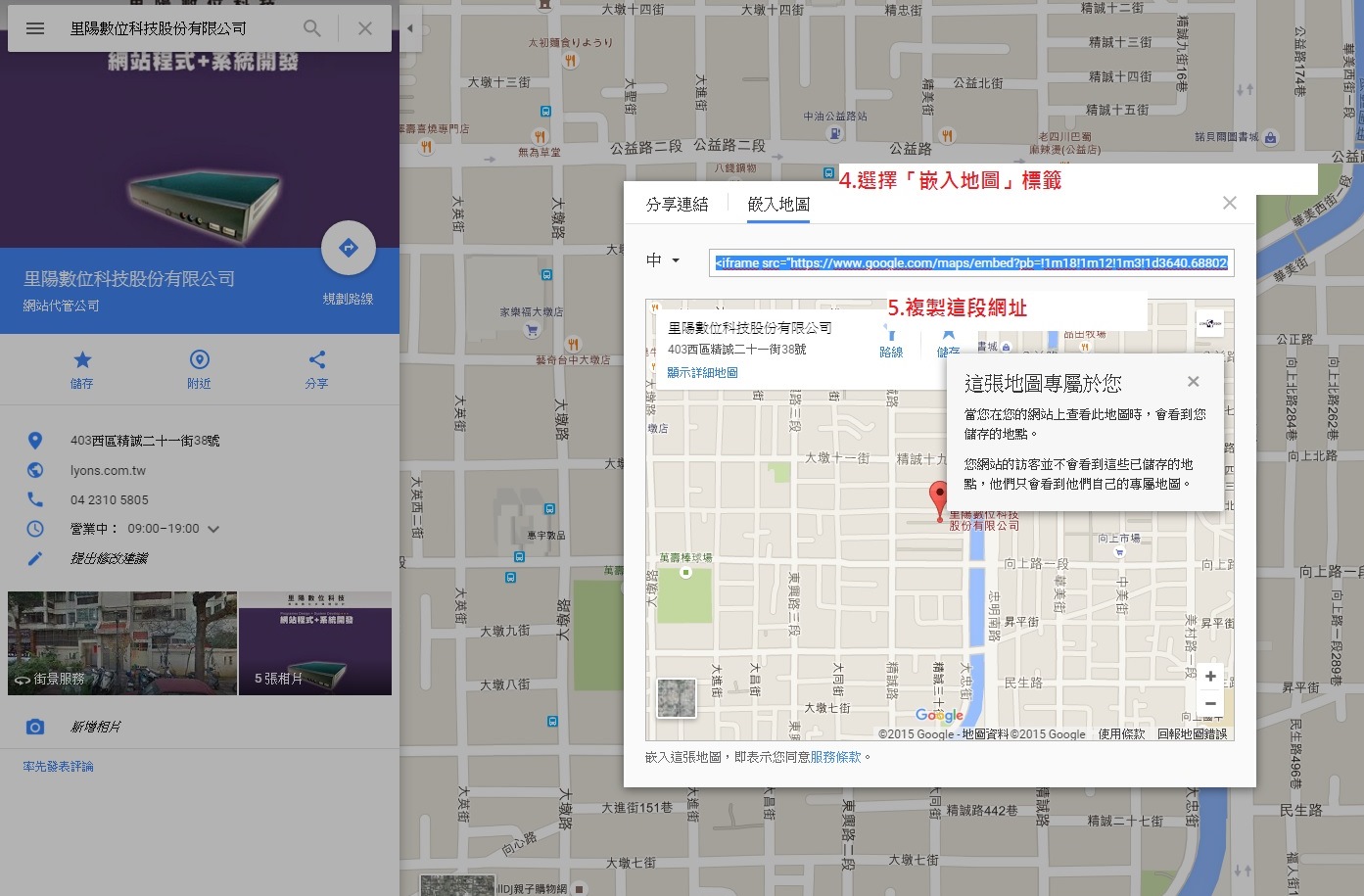
Step4.選擇「嵌入地圖」的標籤。
Step5.複製下方欄位的外嵌語法。

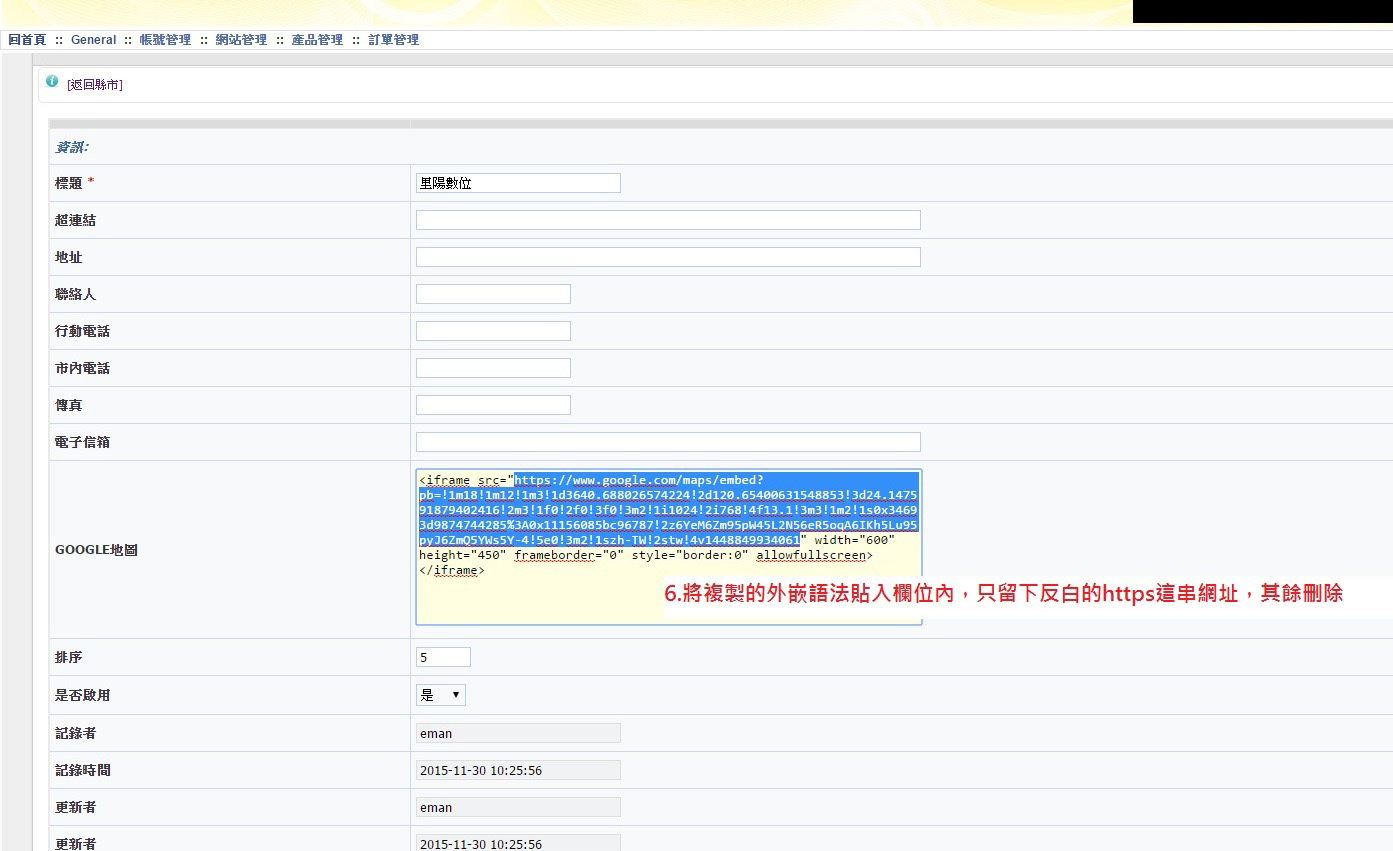
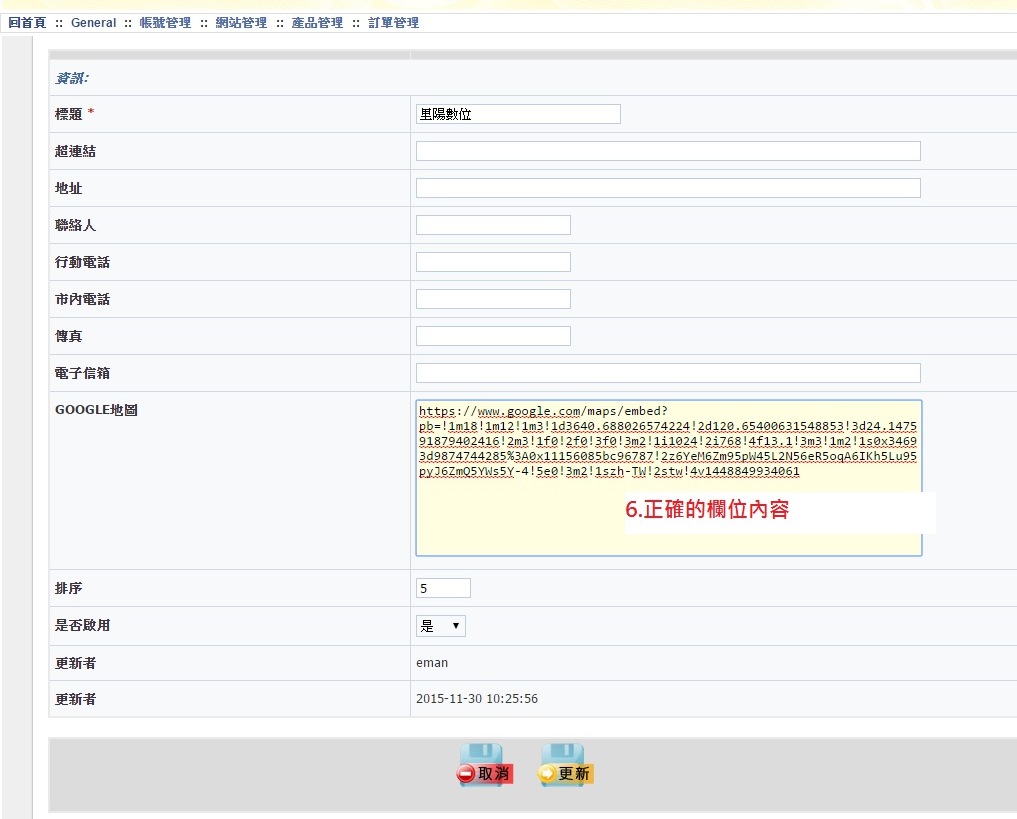
Step6.將複製的網址貼到後台「GOOGLE地圖」的欄位中,並刪除https網址之外的其餘標籤。

正確的網址如圖。

Step7.之後資料完成建立後送出即可。
 【教學】里陽郵件設定
【教學】里陽郵件設定
裡面分為outlook設定與網路上修改密碼設定
你可以在網路直接收發信也可以於outlook設定後由outlook收發信
完成修改密碼後,
於outlook中設定時的密碼記得要更新為修改後的密碼!
------------------------------------Outlook Express設定
開起Outlook Express
請至檔案底下新增身份顯示名稱:xxx(請自行輸入)
電子郵件地址:(輸入申請的帳號)
郵件伺服器:POP3伺服器
內收郵件:mail.公司網域名稱
外寄郵件伺服器:msa.hinet.net-----(依電信公司所提供)
帳戶名稱:帳號 密碼:公司提供之密碼以下為各大isp發信主機給客戶參考一下依您所申請adsl的電信公司發信伺服器作設定:
HiNet 中華電信:msa.hinet.net、ms53.hinet.net 、ms1.hinet.net、ms26.hinet.net
SEEDNet 聯合數位電信:mail.seed.net.tw、twtpts5.seed.net.tw、twseed.net.tw
saprq 速博: smtp.sparqnet.net 或 ms1.sparqnet.net
So-net: so-net.net.tw、smtp.so-net.net.tw
TFN 台灣固網: smtp.anet.net.tw
APOL 亞太線上: smtp.apol.com.tw
APBT 亞太固網寬頻: aptg.net
TTN 台灣電訊: smtp.ttn.net
Giga 和信超媒體 : smtp.giga.net.tw
設定時也請確定您家中是否是申請該電信公司的adsl
千萬不要以為全台灣的線路都是使用中華電信的就
設定中華電信請察明清楚後再設定否則將無法順利發信-----------------------------------------------
密碼更改設定
先進入網址https://mail.公司網域名稱
登入帳號密碼
帳號為:id
密碼預:公司提供之密碼
輸入完成登入成功後!
上方為使用功能列
選擇功能列中按鈕倒數第二個User Preference
點擊進入後
第一個選項為語言選項Language
(系統預設語言皆為英文)
請選擇Chinese-Traditional繁體中文
將整個系統語言改為中文介面!選擇完成後,於最下方按下save儲存
修改完成後,再進入個人偏好設定頁面(功能列中按鈕倒數第二個)
上方功能列中選擇倒數第三個按鈕變更密碼
於此處可以設定新的密碼
輸入完舊密碼(預設)
再輸入新的密碼後按下變更密碼再次登入就完成了變更密碼的動作囉! 【教學】如何用PPT將產品圖設定成固定長寬?
【教學】如何用PPT將產品圖設定成固定長寬?
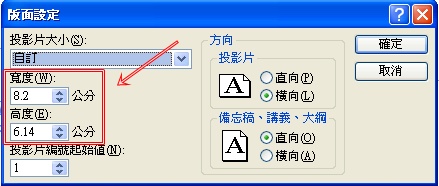
開啟空白ppt檔案,工作列選到”設計”項目,設計底下的版面設定
有寬度與高度設定,此檔案為首頁產品圖大小範例,故寬度設為8.2cm高度6.14cm(換算像素為232*174px)
插入圖片,(可新增多個ppt頁面插入)
圖片可在範圍內編輯調整
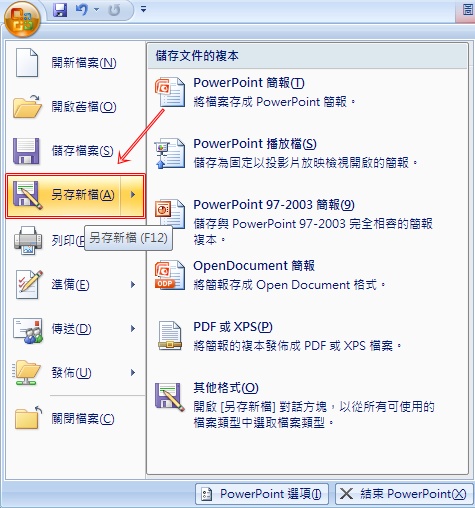
完成後,檔案另存新檔,檔名可自取(建議先新增資料夾將檔案放置資料夾內以利管理)
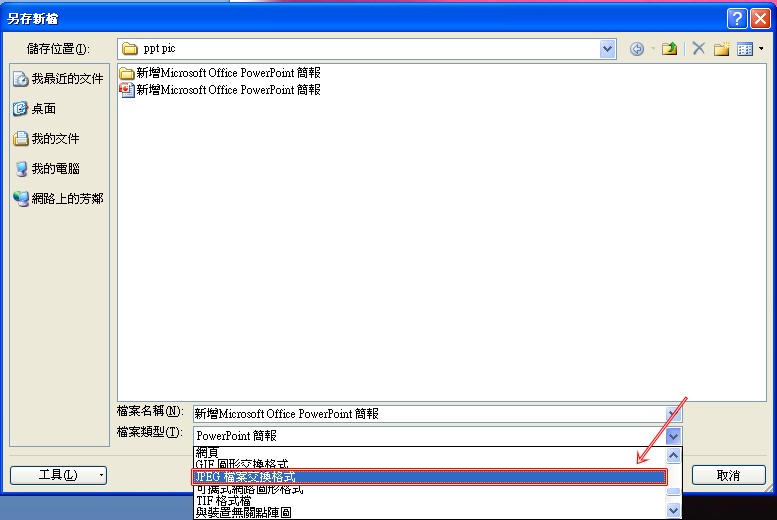
存檔類型要切換成jpg/gif/png等圖檔類型,建議存為jpg檔即可
按下存檔會跳出視窗詢問是否全部匯出投影片,如有多張頁面則可一次匯出,若只有單張圖片修改則選擇僅匯出目前投影片即可
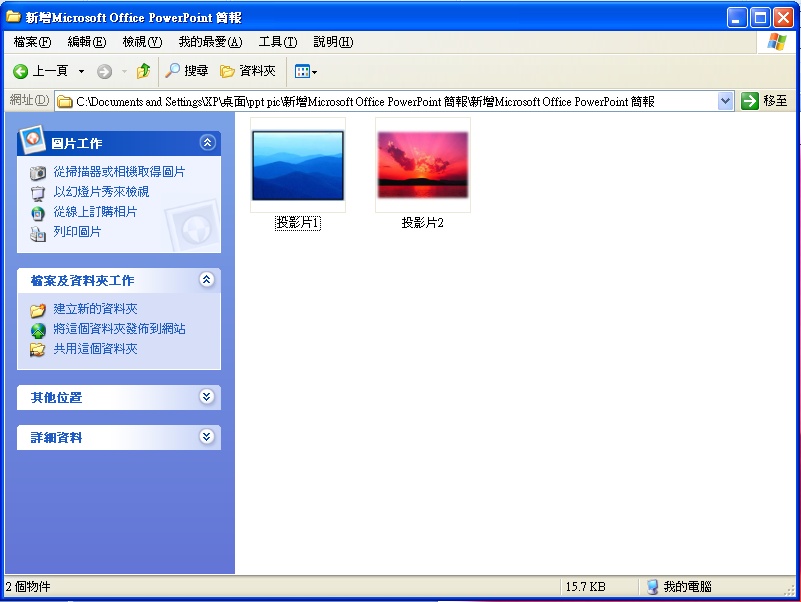
匯出後可到儲存資料夾內查看,大小比例極為上傳圖片之大小,上傳後不會有變形之問題
 【教學】常用的影像圖片處理軟體有哪些?
【教學】常用的影像圖片處理軟體有哪些?
一直以來許多客戶在網站建構完成後,第一個碰到的難題就是要用什麼軟體來處理他們的產品圖片,坊間提供影像處理的軟體百百種,以下就幾種我們認為較為常見且實用的軟體稍作簡介:
1.Photoshop
隸屬Adobe旗下主力產品之一的Photoshop(簡稱PS)自然是首要不二人選,從簡單到複雜,提供多樣且完善的功能,可依個人的需求來處理大大小小的問題,雖然此為付費軟體,但對於有常態影像處理需求的使用者來說,絕對是值得投資的好幫手。
2.光影魔術手
這是由大陸那方開發的影像處理軟體,功能齊全強大,頗有與PS互別苗頭的趨勢,與PS相較之下功能特效雖然沒有那麼繁多,不過很容易上手,在批次處理方面也較PS簡單易懂,另外此套軟體為免費版本,想省荷包的你不妨參考參考。
3.Microsoft Photo Manager
如果你的電腦有灌微軟的Offices系列文書軟體,那麼Photo Manager早已存在於你的作業系統當中,不過因為Office版本的不同,此套軟體可能會有不同的名稱,但功能上大抵相同,找到他並開啟的方法很簡單,只要對著影像圖檔按下滑鼠右鍵,於「開啟檔案」的清單當中便能找到他之身影
4.小畫家
假如你的作業系統是Windows,對其內建的小畫家應該並不陌生,雖然小畫家的功能不多,也非標準的影像處理軟體,但是在基本的圖片尺寸設定上仍可發揮一些作用。
 【教學】為什麼圖片插入後無法正常顯示?
【教學】為什麼圖片插入後無法正常顯示?
常有客戶來電詢問說使用後台管理系統的編輯器上傳插入圖片,卻發生明明圖傳上去了,也有把圖片插入編輯器中了,但該圖卻無法正常顯示在編輯器或前端頁面,若發生上述之情況,請試著檢查是否有以下問題:
1.注意圖片的長寬數值是否為0?
圖片上傳選擇後,請注意左邊的長寬數值是否為0,若是0的話,直接更改成想要之尺寸即可正常顯示。
2.檔案是否有正確上傳至瀏覽伺服器端?
一般我們會建議客戶要在文案插入圖片時,需將圖片上傳至瀏覽伺服器端,將檔案傳送至空間的資料夾中,如此較不會發生無法取得路徑之問題。
3.檔名是否為中文?
程式語法畢竟仍是用英文及數字寫成,使用中文檔名有時系統程式會無法判別到圖片的路徑,而讓檔案名稱變成亂碼,如此就無法正常找到圖片的路徑位置,因此圖片的檔案名稱我們都會建議客戶使用英文或數字來命名。
4.避免使用特殊符號來命名
不只是網頁,一般文書、圖檔的檔名通常都禁止使用特殊符號,如%、$、&...等,因為這些符號大多和程式語法的用語相同,若使用這些特殊符號做檔名,很容易造成系統程式判讀上的誤會,此外空白鍵也須盡量避免使用。
 【教學】為什麼我的網站在手機或平板電腦上看不到?
【教學】為什麼我的網站在手機或平板電腦上看不到?
時序正值智慧型手機及平板電腦等行動3C產品流行,不少老客戶紛紛來電反應為什麼他的網站在手機或平板電腦上都看不到,此乃大多是客戶的網站是透過FLASH來設計的緣故,FLASH格式普遍不支援手機或平板電腦瀏覽,使用者必須自行上APP商店下載能支援觀看FLASH格式的插件。
 【教學】設定 Outlook Express 用戶端使用 Gmail
【教學】設定 Outlook Express 用戶端使用 Gmail
設定 Outlook Express 用戶端使用 Gmail:
在 Gmail 帳戶中啟用 POP。 請勿忘記在完成時按一下 [儲存變更]。
開啟 Outlook 或 Outlook Express。
按一下 [工具] 選單,然後選取 [帳號...]
按一下 [新增],然後按一下 [郵件...]
在 [顯示名稱:] 欄位中輸入您的名稱, 輸入您的 Gmail 密碼,然後按 [下一步]。
在 [電子郵件地址:] 欄位中輸入您的完整 Gmail 電子郵件地址 (username@公司網域名稱), 輸入您的 Gmail 密碼,
然後按 [下一步]。
在 [內送郵件 (POP3、IMAP 或 HTTP) 伺服器:] 欄位中,輸入 pop.gmail.com。
在 [外寄郵件 (SMTP) 伺服器:] 欄位中,輸入 smtp.gmail.com。
按 [下一步]。
在 [帳戶名稱:] 欄位中輸入您的 Gmail 使用者名稱 (包含 @公司網域名稱) 。
在 [密碼:] 欄位中 輸入您的 Gmail 密碼,然後按 [下一步]。
按一下 [完成]。
將 [帳戶] 底下的 [pop.gmail.com] 反白,然後按一下 [內容]。
按一下 [進階] 標籤。
填寫下列資訊:*
勾選 [外寄郵件 (SMTP)] 底下 [此伺服器需要安全連線 (SSL)] 旁邊的方塊。
在 [外寄郵件 (SMTP):] 欄位中輸入 465。
在 [外寄郵件 (SMTP)] 底下,勾選 [此伺服器需要安全連線 (SSL)] 旁邊的方塊。
在 [內送郵件 (POP3)] 底下,勾選 [此伺服器需要安全連線 (SSL)] 旁邊的方塊。 通訊埠將變更為 995。
*[外寄] 和 [內送] 郵件伺服器欄位的順序會因版本而異。 請確認您在每個欄位中輸入正確資訊。返回 [伺服器] 標籤,並勾選 [我的伺服器需要驗證] 旁邊的方塊。
按一下 [確定]。
現在已完成設定您的用戶端,可以開始傳送及接收 Gmail 郵件。若您以 Outlook 使用 POP 時遇到問題,請檢查常見錯誤或疑難排解標籤。
https://www.google.com/a/公司網域名稱/UnlockCaptcha
-------------------------------------------------------------------------------------------------
google mail 的說明
您可以使用 Gmail 傳送及接收大小不超過 20MB 的郵件。不過,實際的可允許大小將視附件而定。
當您加入附件時,檔案大小可能會因自動加入的傳輸編碼而增加。(傳輸編碼是允許安全地傳送及讀取郵件的資訊。)
------------------------------------------------------------------------------------------------------gmail 設定 outlook express 的方法
http://mail.google.com/support/bin/answer.py?hl=b5&answer=13276
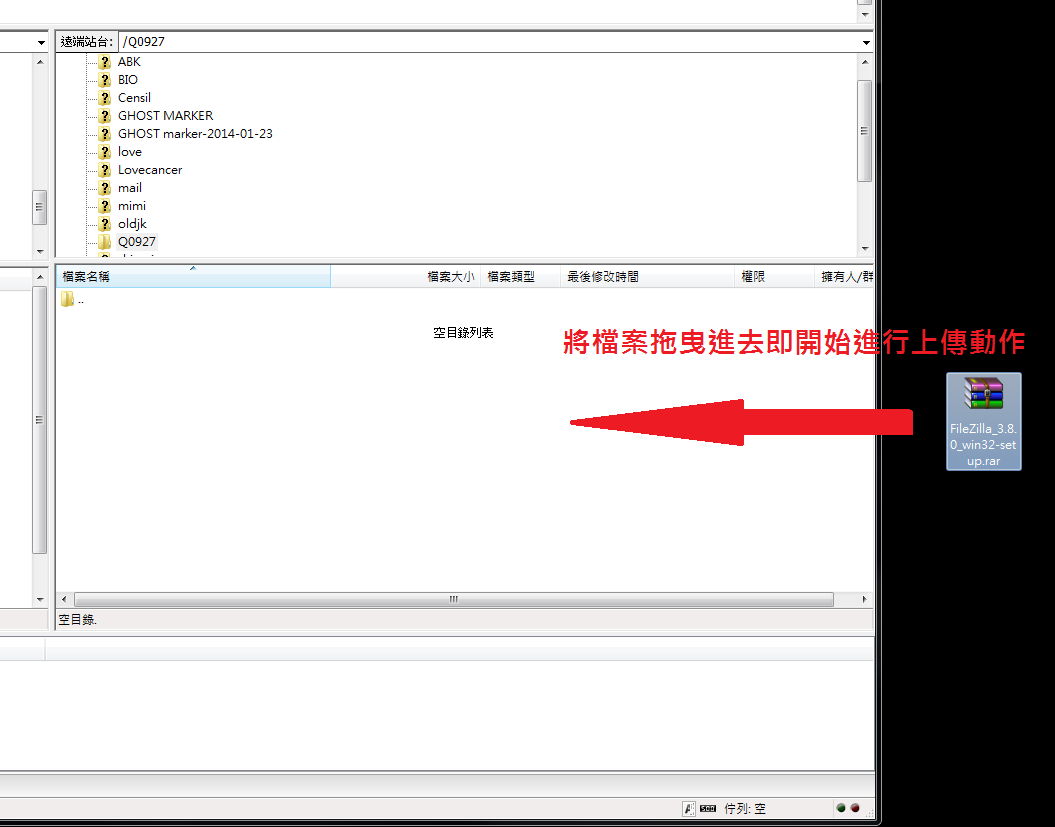
 【教學】FTP連線教學
【教學】FTP連線教學
建議使用軟體:Filezilla
官方網址:https://filezilla-project.org
教學步驟:
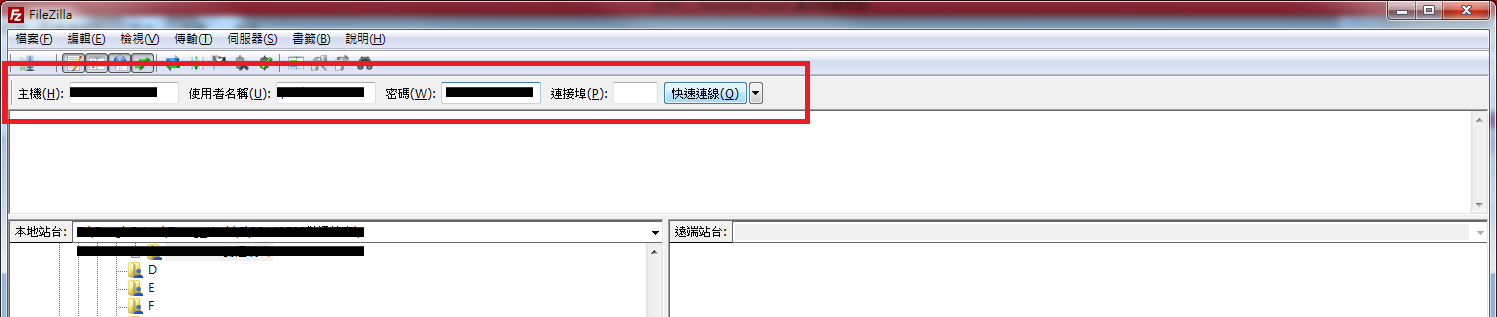
1.安裝好FileZilla軟體後,開啟FileZilla應用程式。

2.在上圖紅色方框處中依序輸入我司提供之連線資訊,完成輸入後,請按「快速連線」按鈕,即可連線至里陽客戶專用之FTP。

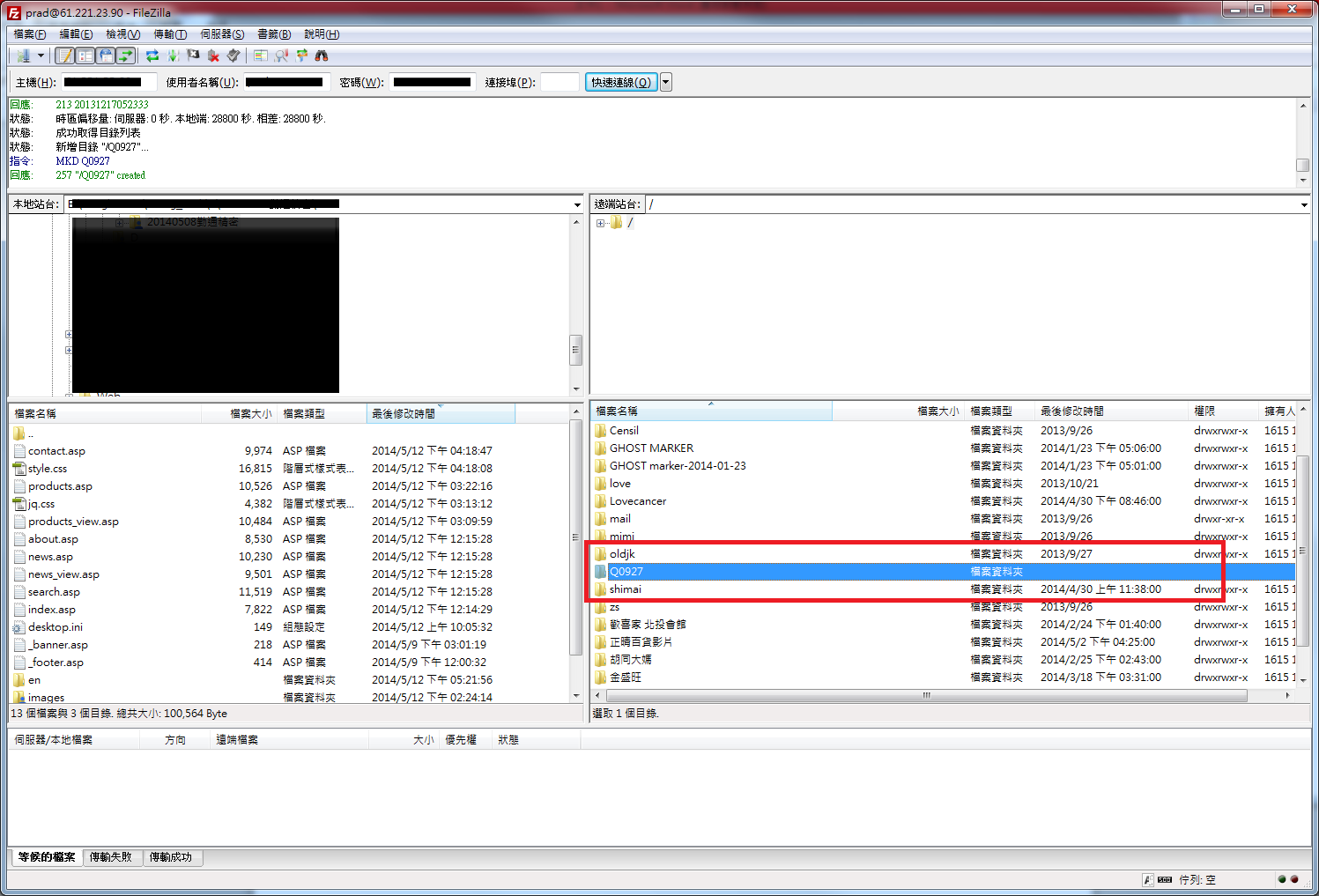
3.尋找我司為客戶開設之資料夾名稱,滑鼠雙擊打開。

4.之後直接將欲上傳之檔案拖曳至視窗中,即開始進行上傳之動作。
5.最後再來電或來信告知我們您已上傳檔案完畢即可。
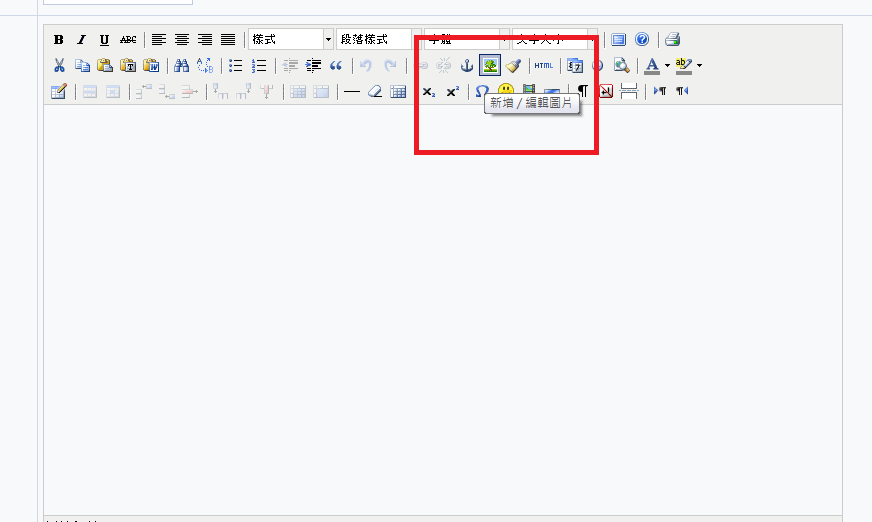
 【教學】PHP編輯器插入圖片之方法
【教學】PHP編輯器插入圖片之方法
以下介紹PHP用戶後台操作編輯器插入圖片之方法:
步驟一:於編輯器工具列中選擇「新增/編輯圖片」功能

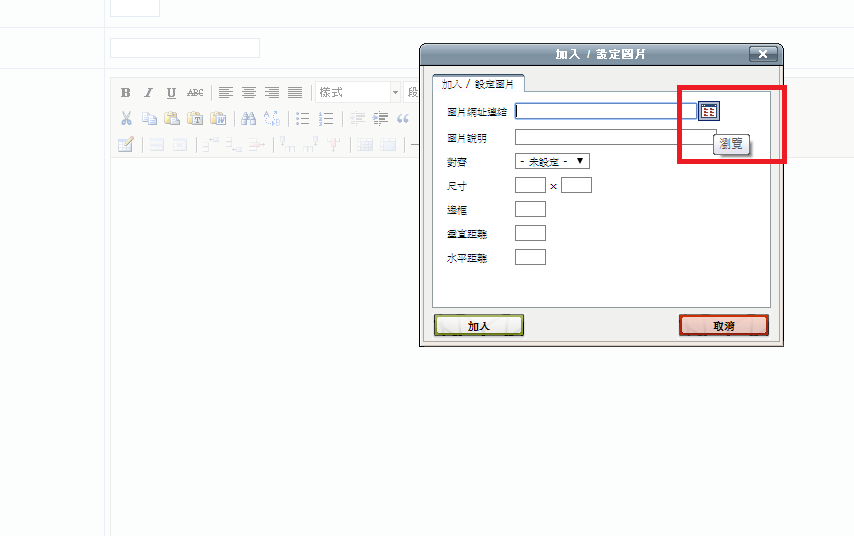
步驟二:按下按鈕後會彈出一浮動視窗,選擇右邊「瀏覽」按鈕

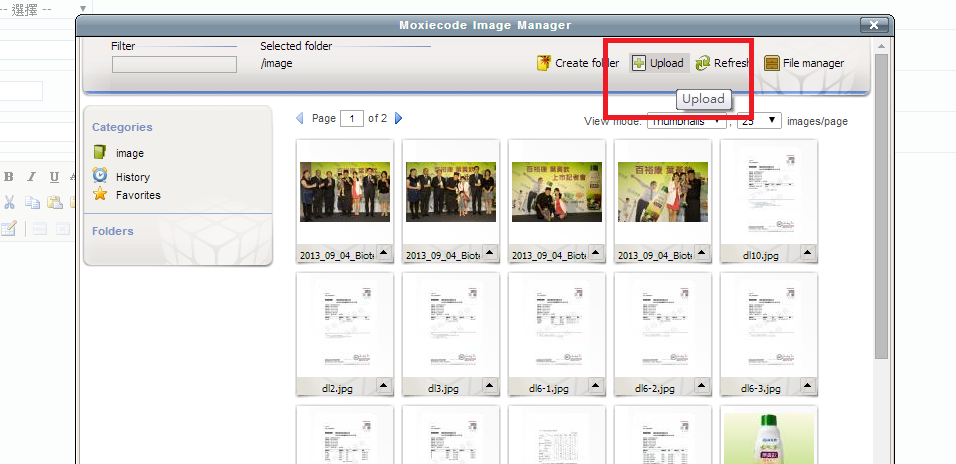
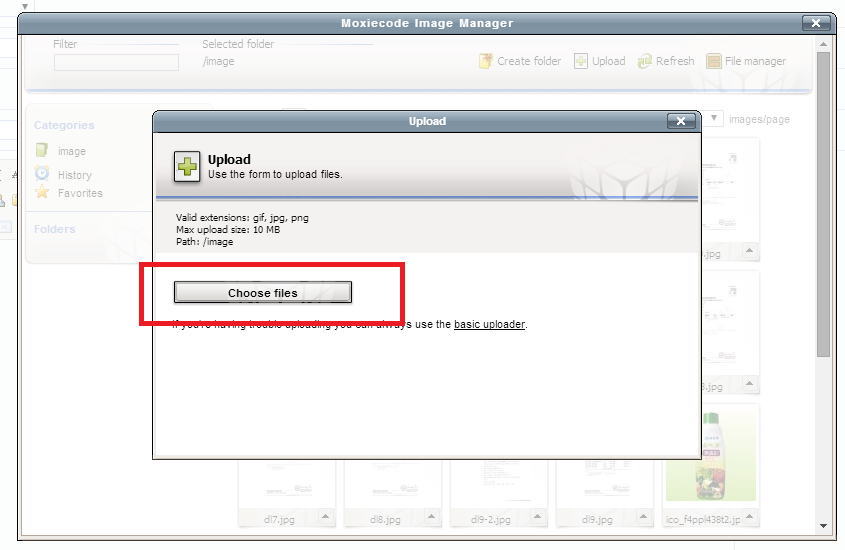
步驟三:選擇「Upload」上傳圖片功能

步驟四:點擊「Choose files」按鈕,從本機選取要上傳之圖片,上傳完成後關閉。

步驟五:從圖片資料庫中尋找上傳之圖片進行插入,回到步驟二之浮動視窗,再自行調整尺寸及其他各項設定即可。
 【教學】有關後台管理系統編輯器無法正常操作之問題
【教學】有關後台管理系統編輯器無法正常操作之問題
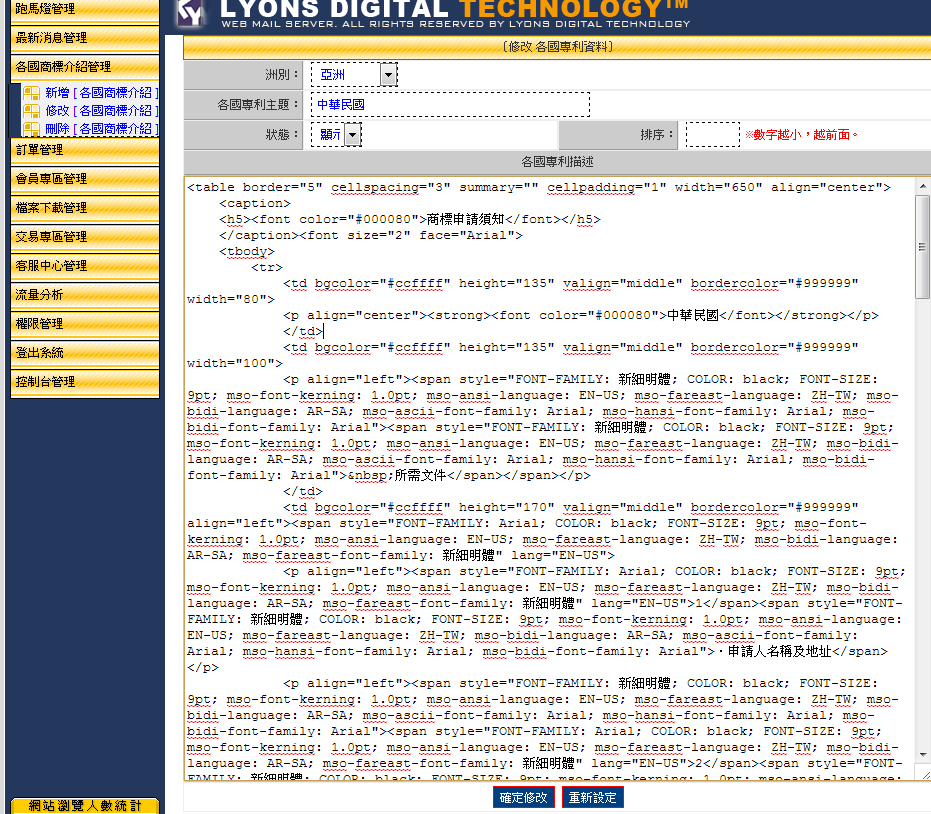
有部分客戶在操作後台管理系統的時候,會發生部分編輯器無法正常使用,即沒有出現工具列或是編輯視窗中出現程式碼的情況,如下圖:

通常都是使用IE10版本以上的瀏覽器會發生此情況,如果客戶遇到類似情況,請將「相容性檢視」的按鈕打開,或是將網站加入相容性檢視的清單裡面即可,有關相容性檢視的功能位置可參考以下兩圖:
.png)
.png)
如果您使用的瀏覽器非IE10或IE11,而也有後台管理系統編輯器無法正常使用之問題,請來電或來信通知我司,並提供相關瀏覽器之版本,以利我司協助查詢原因。
 【觀念】什麼是免費網頁空間?
【觀念】什麼是免費網頁空間?
所謂的免費網頁空間,就是由網站業者來提供支援HTTP(超文本傳輸)協定功能的網路主機與硬碟空間等設備,並提供每位申請者一個網址,讓使用者把網頁的檔案「放」在這台機器上,如此各地的網友只要連上這個網址,就可以看到網頁的內容了。
兩三年前,提供免費網頁空間的站台雖然也不算少,不過每位使用者分配的硬碟空間並不多,通常是2MB或3MB,最多5MB。然而現在提供免費網頁空間業者愈來愈多,而且提供的硬碟空間也愈來愈大方,動輒在10MB以上。但免費網頁空間卻有著比較多的限制,沒辦法擁有自己專屬的網域名稱(domain name)以及客製化的內容、設計,能運用的資源也會相對的比較少。
 【觀念】什麼是「無障礙網頁」
【觀念】什麼是「無障礙網頁」
internet 起初之發展是為了要提供在不同電腦平台間的文字資料分享,然而隨著多媒體科技的發展,許多網頁設計者為了提高網站的吸引力,往往使用大量的影音內容,但卻未在同時考慮身心障礙者在使用這些資訊時所可能碰到的問題,因而使得 internet 對身心障礙者來說,可謂是障礙重重。近年來許多世界性的組織都開始注意到相關的問題,因此提倡「網際網路無障礙」的概念,希望提供一個平等參與的網路服務空間。
為了讓網頁開發者能夠對網頁開發在可及性設計的考慮上有明確的規範條文,特參考 WAI 組織在相關無障礙網頁標準的設計,以十四條規範來引導網頁開發者設計設計出可以讓所有人士都可以使用的無障礙網頁:
規範一:對於聽覺及視覺的內容要提供相等的替代文字內容
規範二:不要單獨靠色彩來提供特殊資訊
規範三:適當地使用標記語言和樣式表單
規範四:闡明自然語言的使用
規範五:建立編排良好的表格
規範六:確保網頁能在新科技下良好地呈現
規範七:確保使用者能處理時間敏感內容的改變
規範八:確保嵌入式使用者介面具有直接可及性
規範九:設計裝置獨立網頁
規範十:使用過渡的解決方案
規範十一:使用國際與國內官方訂定的技術和規範
規範十二:提供內容導引資訊
規範十三:提供清楚的瀏覽網站機制
規範十四:確保簡單清楚的網頁內容
以上資料來源:行政院研究發展考核委員會,詳細內容亦請上該網站閱覽。 【觀念】甚麼是開版與切版?
【觀念】甚麼是開版與切版?
里陽的美編設計師製作網站時,會先製作靜態的平面稿給客戶檢閱,也就是所謂的開版。
而切版則是客戶確認所有開設完畢的版型之後,我們將平面的版型切割,製成動態及加入文字效果,這部份稱之為切版。 【觀念】國際網址 (.com) 與台灣網址 (com.tw) 有何不同
【觀念】國際網址 (.com) 與台灣網址 (com.tw) 有何不同
國際網址 (com/net/org) 不論在 "網址字母數"、"註冊價格"、"註冊方便性"、"國際認同度" 皆比台灣網址 (www.yourname.com.tw)來的高,網路是無國界的,如果您註冊 www.youname.com.tw 網址,未來要以這個網名進入中國市場 (China) 將會受到很大的政治意識形態阻礙與困擾。
 【觀念】何謂Awstats LOG分析?
【觀念】何謂Awstats LOG分析?
Awstats是一套簡單而強大的訪客分析統計工具,
Awstats LOG分析是種更為進階式網站狀況分析方式,可將該Server伺服器內所記錄下來該網站的瀏覽行為進行分析處理,使業主可以更容易了解及掌握網站的使用及運作情形,對於想要了解網站伺服器運作情形及分析網站訪客情況有很大的幫助。 【觀念】網頁上使用的圖片檔案格式有哪些?
Gif格式特點•透明性:Gif是一種布爾透明類型,既它可以是全透明,也可以是全不透明,但是它並沒有半透明(alpha 透明)。•動畫:Gif這種格式支持動畫。•無損耗性:Gif是一種無損耗的圖像格式,這也意味著你可以對gif圖片做任何操作也不會使 得圖像質量產生損耗。•水平掃瞄:Gif是使用了一種叫作LZW的算法進行壓縮的,當壓縮gif的過程中,像素是由上到下水平壓縮的,這也意味著同等條件下,橫向的gif圖片比豎向的gif圖片更加小。例如500*10的圖片比10*500的圖片更加小•間隔漸進顯示:Gif支持可選擇性的間隔漸進顯示由以上特點看出只有256種顏色的gif圖片不適合照片,但它適合對顏色要求不高的圖形(比如說圖標,圖表等),它並不是最優的選擇,我們會在後面中看到png是最優的選擇。Jpeg格式特點•透明性:它並不支持透明。•動畫:它也不支持動畫。•損耗性:除了一些比如說旋轉(僅僅是90、180、270度旋轉),裁切,從標準類型到先進類型,編輯圖片的原數據之外,所有其它操作對jpeg圖像的處理都會使得它的質量損失。所以我們在編輯過程一般用png作為過渡格式。•隔行漸進顯示:它支持隔行漸進顯示(但是ie瀏覽器並不支持這個屬性,但是ie會在整個圖像信息完全到達的時候顯示)。由上可以看出Jpeg是最適web上面的攝影圖片和數字照相機中。Png格式特點•類型:Png這種圖片格式包括了許多子類,但是在實踐中大致可以分為256色的png和全色的png,你完成可以用256色的png代替gif,用全色的png代替jpeg•透明性:Png是完全支持alpha透明的(透明,半透明,不透明),儘管有兩個怪異的現象在ie6(下面詳細討論)•動畫:它不支持動畫•無損耗性:png是一種無損耗的圖像格式,這也意味著你可以對png圖片做任何操作也不會使 得圖像質量產生損耗。這也使得png可以作為jpeg編輯的過渡格式•水平掃瞄:像GIF一樣,png也是水平掃瞄的,這樣意味著水平重複顏色比垂直重複顏色的圖片更小•間隔漸進顯示:它支持間隔漸進顯示,但是會造成圖片大小變得更大更多關於PNG•PNG8256色PNG的別名•PNG24全色PNG的別名•PNG32全色PNG的別名其它圖片格式與PNG比較•眾所周知GIF適合圖形,JPEG適合照片,PNG系列兩種都適合。•相比GIFPNG 8除了不支持動畫外,PNG8有GIF所有的特點,但是比GIF更加具有優勢的是它支持alpha透明和更優的壓縮。所以,大多數情況下,你都應該用PNG8不是GIF(除了非常小的圖片GIF會有更好的壓縮外)。•相比JPEG
【觀念】網頁上使用的圖片檔案格式有哪些?
Gif格式特點•透明性:Gif是一種布爾透明類型,既它可以是全透明,也可以是全不透明,但是它並沒有半透明(alpha 透明)。•動畫:Gif這種格式支持動畫。•無損耗性:Gif是一種無損耗的圖像格式,這也意味著你可以對gif圖片做任何操作也不會使 得圖像質量產生損耗。•水平掃瞄:Gif是使用了一種叫作LZW的算法進行壓縮的,當壓縮gif的過程中,像素是由上到下水平壓縮的,這也意味著同等條件下,橫向的gif圖片比豎向的gif圖片更加小。例如500*10的圖片比10*500的圖片更加小•間隔漸進顯示:Gif支持可選擇性的間隔漸進顯示由以上特點看出只有256種顏色的gif圖片不適合照片,但它適合對顏色要求不高的圖形(比如說圖標,圖表等),它並不是最優的選擇,我們會在後面中看到png是最優的選擇。Jpeg格式特點•透明性:它並不支持透明。•動畫:它也不支持動畫。•損耗性:除了一些比如說旋轉(僅僅是90、180、270度旋轉),裁切,從標準類型到先進類型,編輯圖片的原數據之外,所有其它操作對jpeg圖像的處理都會使得它的質量損失。所以我們在編輯過程一般用png作為過渡格式。•隔行漸進顯示:它支持隔行漸進顯示(但是ie瀏覽器並不支持這個屬性,但是ie會在整個圖像信息完全到達的時候顯示)。由上可以看出Jpeg是最適web上面的攝影圖片和數字照相機中。Png格式特點•類型:Png這種圖片格式包括了許多子類,但是在實踐中大致可以分為256色的png和全色的png,你完成可以用256色的png代替gif,用全色的png代替jpeg•透明性:Png是完全支持alpha透明的(透明,半透明,不透明),儘管有兩個怪異的現象在ie6(下面詳細討論)•動畫:它不支持動畫•無損耗性:png是一種無損耗的圖像格式,這也意味著你可以對png圖片做任何操作也不會使 得圖像質量產生損耗。這也使得png可以作為jpeg編輯的過渡格式•水平掃瞄:像GIF一樣,png也是水平掃瞄的,這樣意味著水平重複顏色比垂直重複顏色的圖片更小•間隔漸進顯示:它支持間隔漸進顯示,但是會造成圖片大小變得更大更多關於PNG•PNG8256色PNG的別名•PNG24全色PNG的別名•PNG32全色PNG的別名其它圖片格式與PNG比較•眾所周知GIF適合圖形,JPEG適合照片,PNG系列兩種都適合。•相比GIFPNG 8除了不支持動畫外,PNG8有GIF所有的特點,但是比GIF更加具有優勢的是它支持alpha透明和更優的壓縮。所以,大多數情況下,你都應該用PNG8不是GIF(除了非常小的圖片GIF會有更好的壓縮外)。•相比JPEGJPEG比全色PNG具有更加好的壓縮,因此也使得JPEG適合照片,但是編輯JPEG過程中容易造成質量的損失,所以全色PNG適合作為編輯JPEG的過渡格式.
 【觀念】網頁設計通常會使用到的工具有哪些?
一般而言,網頁設計會使用到的工具為ADOBE系列之下的DREAMWEAVER、PHOTOSHOP、ILLUSTRATOR、FLASH。
【觀念】網頁設計通常會使用到的工具有哪些?
一般而言,網頁設計會使用到的工具為ADOBE系列之下的DREAMWEAVER、PHOTOSHOP、ILLUSTRATOR、FLASH。若是收到里陽的備份檔案,無法開啟檔案時,建議您可以使用上列之軟體開始您的原始檔。
 【觀念】網頁與網站有什麼不同?
【觀念】網頁與網站有什麼不同?
網頁狹義的說只是顯現照片、圖片而已,而網站可以提供的功能就比網頁多,
除了有多樣的網頁設計外,也有各種功能選項的子功能,甚至可幫我們統計銷
貨量及連接關係企業等。
 【觀念】何謂靜態網頁
【觀念】何謂靜態網頁
是指網頁所設計的內容文字及圖片,皆不設有後台管理系統的方式;也就是說,日後需要修改或更新,皆需委由網頁設計的專業人員或網頁設計公司來作才行,因為網頁通常是用html的格式所撰寫的,每一個空格或每一個字在不同的位置上,其顯現的結果也都會不一樣的。
 【觀念】網站後台有哪些功能?
【觀念】網站後台有哪些功能?
網站後台可供使用者自行進行新增、修改、刪除以及可以編輯欲顯示的格式內容,編輯區包含文字格式、表格格式、圖片格式、外部連結、檔案圖片上傳等功能。
一般常更新、發佈的內容,或者須從後台執行管理的動作需要做到後台管理,像是最新消息、會員管理等,依照客戶需求進行後台程式設計。
 【問題】現在有免費網頁,為什麼我要花錢架設網站?
【問題】現在有免費網頁,為什麼我要花錢架設網站?
免費網頁僅提供單單幾個制式頁面供編輯,並無法完全地呈現個人或企業的風格。
相信在不多花費太多預算下,可以架設一個專業客制化並有助提升形象的網站,它
所創造的價值想必是大於價格的。
 【問題】線上校稿,若是設計師與您看到的畫面有所落差,該如何處理?
由於每個使用者使用的螢幕大小與解析度設定不同,會影響到所見到的設計版面。此時建議您,將螢幕的呈現的畫面拍攝下來,寄給您所屬的設計師,一同討論並且修正。拍攝桌面畫面的方式如下:
【問題】線上校稿,若是設計師與您看到的畫面有所落差,該如何處理?
由於每個使用者使用的螢幕大小與解析度設定不同,會影響到所見到的設計版面。此時建議您,將螢幕的呈現的畫面拍攝下來,寄給您所屬的設計師,一同討論並且修正。拍攝桌面畫面的方式如下:在您的鍵盤上方快速鍵F12右邊有一個「Prt Scn SysRq」的按鍵,將案件按下之後,開起您的小畫家軟體,點選編輯貼上後存檔。
 【問題】站建構完畢後,我會拿到網站的檔案嗎?
【問題】站建構完畢後,我會拿到網站的檔案嗎?
可以,在您網站結案上線後小時內,我們會寄出一片光碟,內容包含了您的網頁、程式、以及當初您提供的網頁製作相關檔案,作為備份。
 【問題】請問網站製作的大致的流程為何?且款項需何時交付?
【問題】請問網站製作的大致的流程為何?且款項需何時交付?
一、前置準備階段
.與網頁設計業主討論需求及初步架構.提供業主網站規劃及報價書.確認並進行簽約.業主準備網站建置所需資料,並提供予網頁設計廠商二、設計製作階段.美編與業主進行網站版面及風格討論及製作.請業主確認已完成之網站靜態風格版面.風格確認後,進行網站切版及靜態內頁製作.靜態製作完成,如有程式需求,將進行系統程式開發.請業主於網站測試驗收.交付網站製作尾款.網址及網站空間申請.網站正式上線移交網站
 【問題】網站功能日後還可以繼續增加嗎?
【問題】網站功能日後還可以繼續增加嗎?
里陽客製化為您設計的網站,無論是以優惠方案或量身訂做下去規畫,若日後需新增其他功能,都可以為您進行新增頁面、項目或功能,費用則視情況,另外進行報價。
 【問題】如果網站做到一半臨時想要加某項功能,可以增加嗎?
【問題】如果網站做到一半臨時想要加某項功能,可以增加嗎?
可以的,我們會針對您所要增加的需求與功能,在網站現階段的製作上,做增減與調整。(增加功能需視情況斟酌有無報價之必須,此部份可在製作過程中與您的業務討論與協商。)
 【問題】我已經有現有網站,但想要改版,貴公司有提供改版服務嗎?
【問題】我已經有現有網站,但想要改版,貴公司有提供改版服務嗎?
有的,我們可以針對您的需求,將現有網站加以改版或部份重製。
 【問題】我的網站不需要有資料庫程式的功能,可以單只做純HTML的網站嗎?
【問題】我的網站不需要有資料庫程式的功能,可以單只做純HTML的網站嗎?
可以的。網站的需求與功能都會與您詳細討論後再做報價,確定項目後才開始進製作。
 【問題】確認合作後,公司須提供哪些資料供製作參考?
【問題】確認合作後,公司須提供哪些資料供製作參考?
- 公司介紹文案:相關公司介紹、說明、slogan以及公司形象說明文案。
- 公司LOGO:盡量提供高解析度檔案,以向量檔(AI、CDR)為佳,或提供透明高解析度PNG檔,確保圖片不失真。
- 相關產品、活動、設備圖片:以高解析度圖片為主,圖片尺寸不宜太小,確保檔案修改上傳後不會失真。
確認合作後,請先準備以下資料:
※若有其他製作參考資料(DM、目錄、紙面文字敘述)可一併提供。
 【觀念】開版時,客戶要提供那些資料?
為了製作上的流暢度,希望客戶能提供理念文案、圖片及完整需求,最好能將每頁頁面所需的圖文整理好,以便加快網站的製作速度。基本所需的資料:LOGO原始檔(例如:AI檔/PSD檔)希望的網站色系及風格或是有參考的版型
【觀念】開版時,客戶要提供那些資料?
為了製作上的流暢度,希望客戶能提供理念文案、圖片及完整需求,最好能將每頁頁面所需的圖文整理好,以便加快網站的製作速度。基本所需的資料:LOGO原始檔(例如:AI檔/PSD檔)希望的網站色系及風格或是有參考的版型 【問題】內頁的製作,是怎樣的收費方式跟內容?
【問題】內頁的製作,是怎樣的收費方式跟內容?
基本上,內頁的製作是以A4為長度基準。主要為產品資料的文案及圖片資料,這是依您的意思設計的。若您有在本公司購買優惠方案,則內頁收費為每頁 300 元。若您未在本公司購買優惠方案,則收費為 800 元。
 【問題】製作工時大約是多久?
【問題】製作工時大約是多久?
依照貴公司提供資料時間而定,一般若資料提供齊全,我們會在五到十個工作天內完成網站建置的工作,並進行對稿的程序。
| |回首頁 | |加入最愛 | |網站地圖 | |客服中心 |
 |